Main/Portfolio/How We Developed an E-learning Platform
Private InvestorHow We Developed an E-learning Platform
How it started
The ripple effects of the ongoing pandemic have been huge. They have resulted in severe challenges for businesses in multiple sectors. The pandemic has been especially devastating to entrepreneurs, such as educators and trainers, that run their projects offline.
Suddenly, many teachers who had no interest in or little experience with virtual teaching found themselves scrambling to move their businesses online. They also had to consider important aspects of their business including which online platform they would use to offer classes (e.g., Zoom, Instagram Live, YouTube, or another platform) and how they would handle course building, scheduling and payment processing. The common donation-based model is not effective from a business perspective.
These issues burden many teachers. An entrepreneur and yoga teacher from the US, Kate, faced these challenges too. This inspired her to come up with an idea to create an e-learning platform with a convenient payment form and a simple interface. She turned to us for development and, within three months, we released the finished product. Read on to find out about what we did, how we organized the work and what we plan to do next.
The Solution
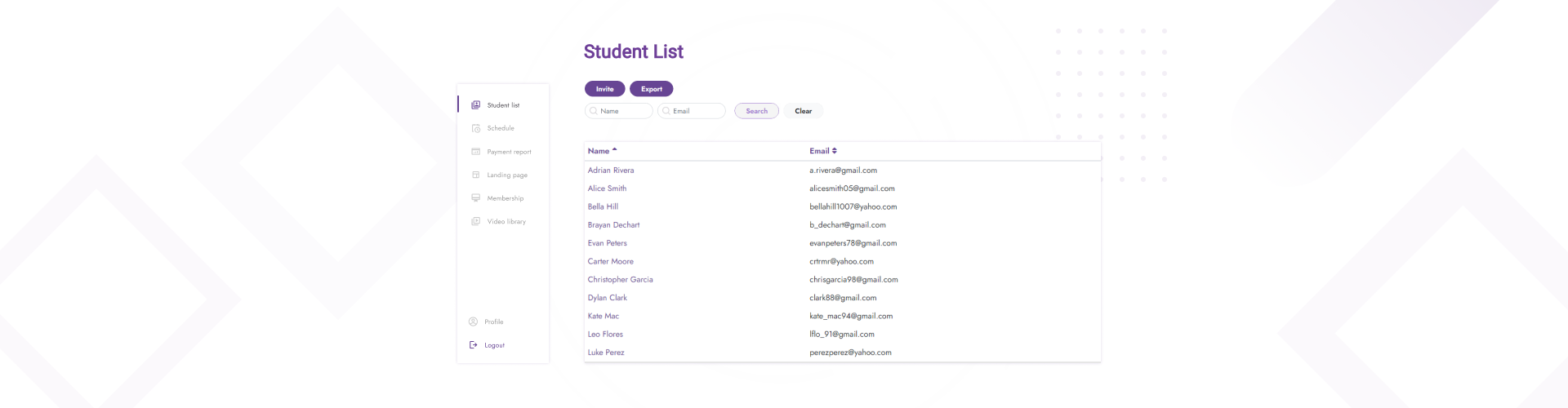
The web-based platform is a user-friendly, white-label online learning tool. Teachers automatically pay a commission for every student payment that goes through the platform. The admin interface allows teachers to:
- see the list of students and their emails
- create and edit information on upcoming classes: title, description, photo, date, time, and cost
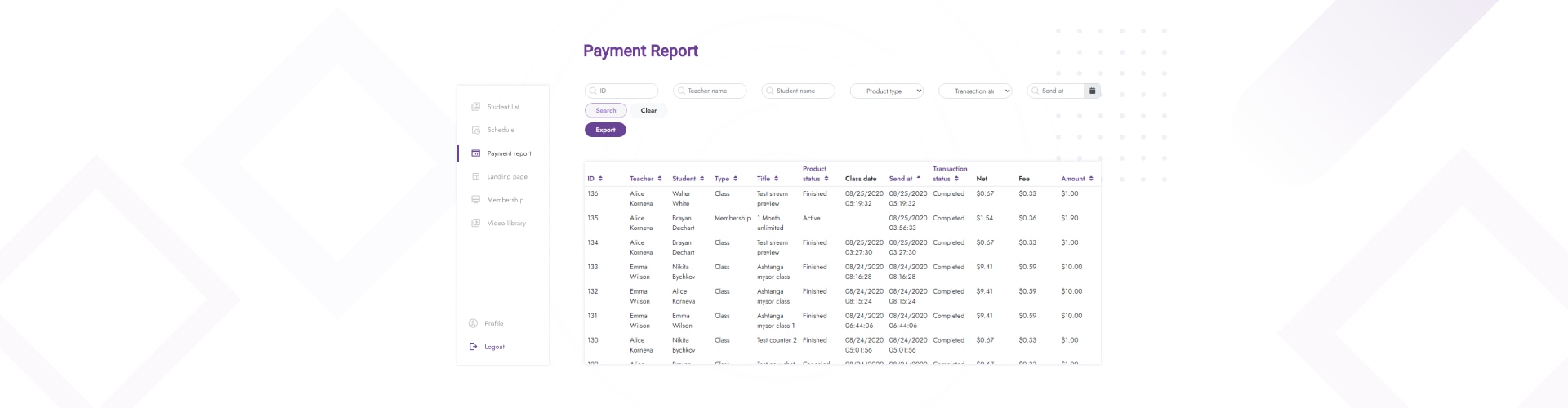
- view income for each payment transaction and for the product (single class or subscription) for a certain period
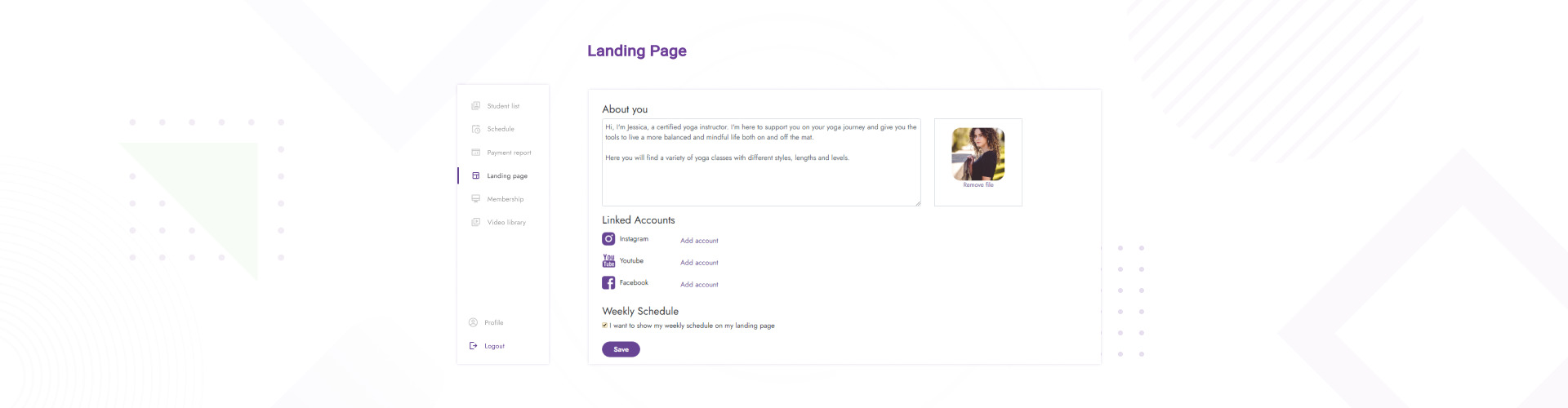
- add a bio about themselves to the landing page, upload photos and post links on social networks
- offer two types of products: a subscription to classes for a certain period or a single class
- stream videos and store them in the video library

When students purchase access to a single lesson or a subscription, their contacts appear in the Student List. Teachers can also invite students to start using the platform and export data for things such as email marketing.
In the Landing Page section, teachers upload a photo, add a bio, set up links to their social accounts and a class schedule.
In the Payment Report section, teachers track payment data: who provided and received the service, date, type of product, cost, and commission for using the platform.
For students and other users, the platform displays a landing page, where they:
- see a short bio of the teacher
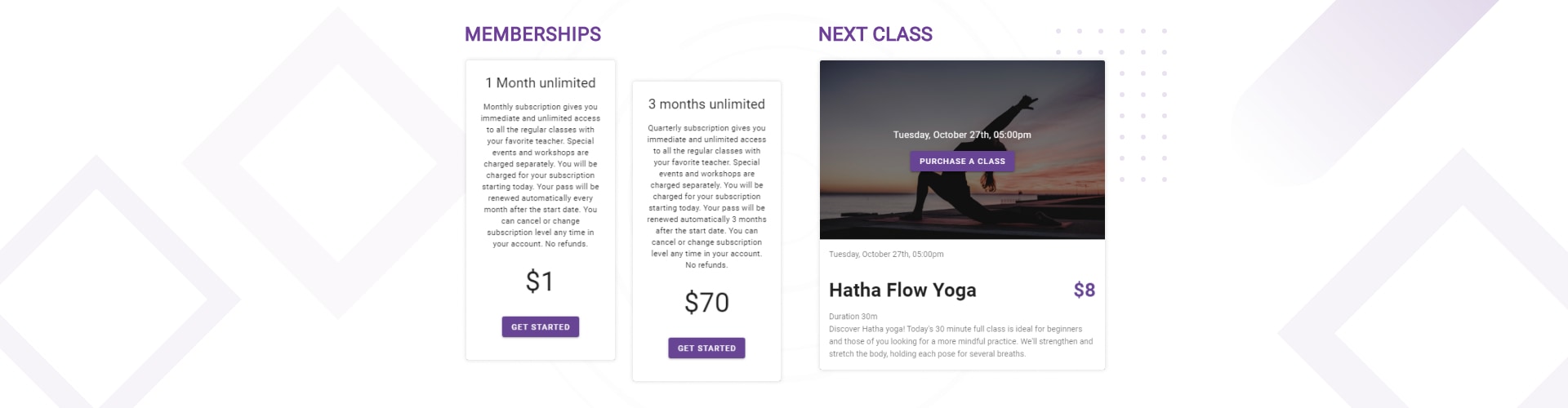
- see information about the upcoming lesson in a separate block
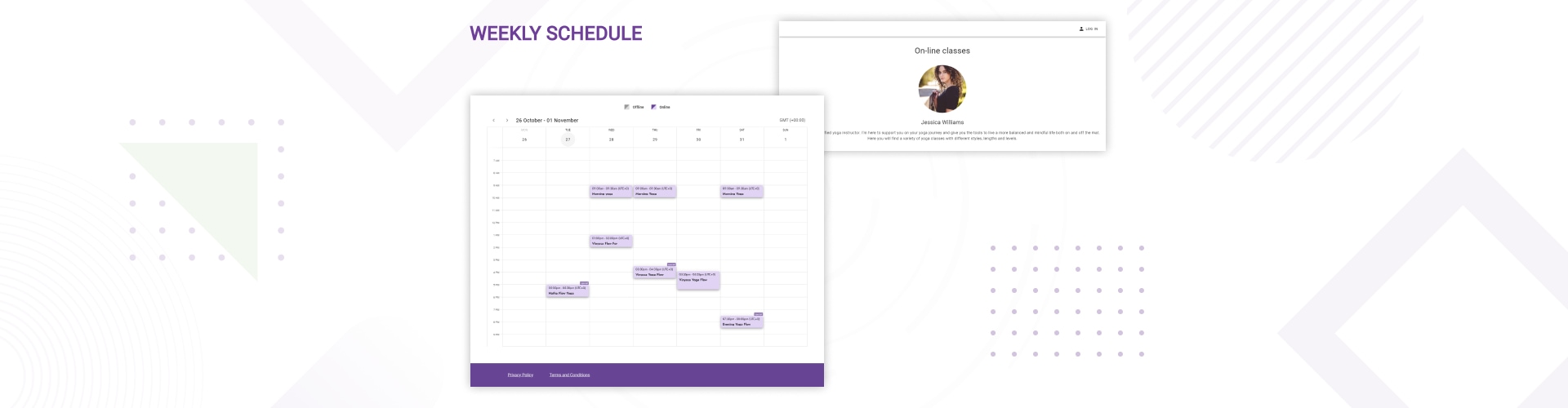
- check the teacher’s timetable to choose a suitable time
- buy access to a single lesson or a subscription for a certain period
- study online via live videos and communicate with other course participants in chat
Students choose a suitable payment plan — a single lesson or a subscription for a certain period. The upcoming class is highlighted in a separate block.
In the calendar, both teachers and students see the programs and their schedules.
Project stages
The project can be divided into 4 stages:
- Preparation
- Development
- Testing
- Support.
Preparation. Within two weeks, we selected technologies, defined functionality, approved the requirements management process and third-party services (Stripe for online payment processing).
Development. This took three two-week sprints. Each sprint included the following activities: prioritizing features, filling a sprint, conducting analytics, drawing designs, programming, and testing.
Testing. We tested and fixed the functionality over a period of three weeks. During this time, we also prepared the platform for launch.
Support. We provided support and maintenance services by answering the client’s questions and fixing minor bugs.
What helped us achieve the desired result
Here are some tools and approaches that lead us to the desired project outcome.
Single working space
For transparent and efficient project management, we have prepared a single working space in Confluence.
This allowed us to keep track of the consistency of requirements. This also made it easy for any team member on the client’s side to find key information on the project.
The result: a team tool that helps to enhance communications.
Feature management with User Stories
Since we dealt with a fixed budget and deadline, we had to maneuver features. To do that, we made use of User Stories. As a result, we got discrete pieces of functionality that were easy to manage. So, when the requirements were changed, we were ready to adapt. For example, we faced such a situation when we had to change the payment scheme. During the development process, thanks to our iterative approach and regular demos, the customer realized that it is more convenient to deal with client payments differently. This did not surprise us. We were able to quickly update the requirements thanks to our change management approach. User Stories were especially helpful.
Sprints were two-week long but, due to intensive development, we prioritized features every week.
The process of requirements change was described in the wiki and agreed on with the client. We foresaw a possible situation if the client wanted to add functionality for an accelerated process without doing analytics.
The result: transparent and flexible management of User Stories allowed us to identify and implement the most crucial functionality on time.
Adapting processes
We don’t limit ourselves to one methodology, be it Waterfall or Agile. Instead, we adapt methods from both approaches to get the best outcome in a specific situation. For example, we did analytics using Agile whereas the deadline and the budget were fixed, like in Waterfall.
The result: we streamlined processes by taking into account the specifics of this project.
Agile layouts
Another useful thing that helped us on the project was Agile layouts. Initially, the client asked us to prepare the final layouts. While discussing this task, we realized that it wasn’t productive to discuss the details of all the final features. Then, we decided to do Agile layouts. We focused only on features that were planned for the current sprint.
The result:
- The layouts were partially used as technical specifications, which helped speed up the development.
- When requirements changed, fewer layout modifications were required.
Regular demos
We regularly demonstrated the development results to the client. The dates of the demos were fixed on the wiki. We created demo scripts at the beginning of the sprint and then used them for testing.
The result:
- Transparent requirements management. When the client saw what is ready, it was easier for them to prioritize future features.
- A simple acceptance process. The client clearly saw what functionality we provided at this stage. Therefore, the questions asked were either related to bugs or functionality that needs to be explained through tutorials.
- Effective testing. The demo scripts were used for internal testing – this reduced the cost of similar functionality.
Daily notes chat
Initially, daily meetings took longer than we had hoped. Then, we decided to create a separate channel with a reminder bot in Slack.
The result: after adding the reminder bot in Slack, meetings took 5-10 minutes.
The outcome
Together with the client, we created an up-to-date, integrated solution that helps teachers conduct classes live, receive payments and plan their courses. Students can sign up for classes in a couple of clicks to learn via video broadcasts and discuss in the chat.
The client is currently testing the platform with real users. Based on the feedback we receive, further plans for the development of the platform will be determined.
Stack
Server: PHP 7.3, PostgreSQL 12, Redis, Nginx, Laravel 7, Stripe
Frontend: Vue, vuex, vuetify, theoplayer, sockets.io, WebRTC, HLS, RTMP, Wowza
Stack
-
Redis
-
PostgreSQL
Related projects
-

Azoft WebChat
Learn more -

Proko
Learn more -

Apphuset
Learn more