Main/Portfolio/Mobile Device Management Software for Internal Use
AzoftMobile Device Management Software for Internal Use
We are software developers, but not all the products we build are made for clients. Sometimes we create apps that solve pain points of our own employees.
A couple of months ago it became clear that we needed to organize and manage test devices in a convenient and efficient way. That’s how the idea of an internal mobile device management system was born.
How it all began
At Azoft we have nearly 40 test devices including smartphones and tables of different OSes and screen sizes. A particular device can be used for different projects at the same time. The thing is that devices tend to disappear. Chances are the device will be lost right at the moment you need it most. One day several smartphones we missing and this caused a huge mess just two days before a deadline.
This was so frustrating that we decided once and for all to automate and organise the test device workflow using a web application.
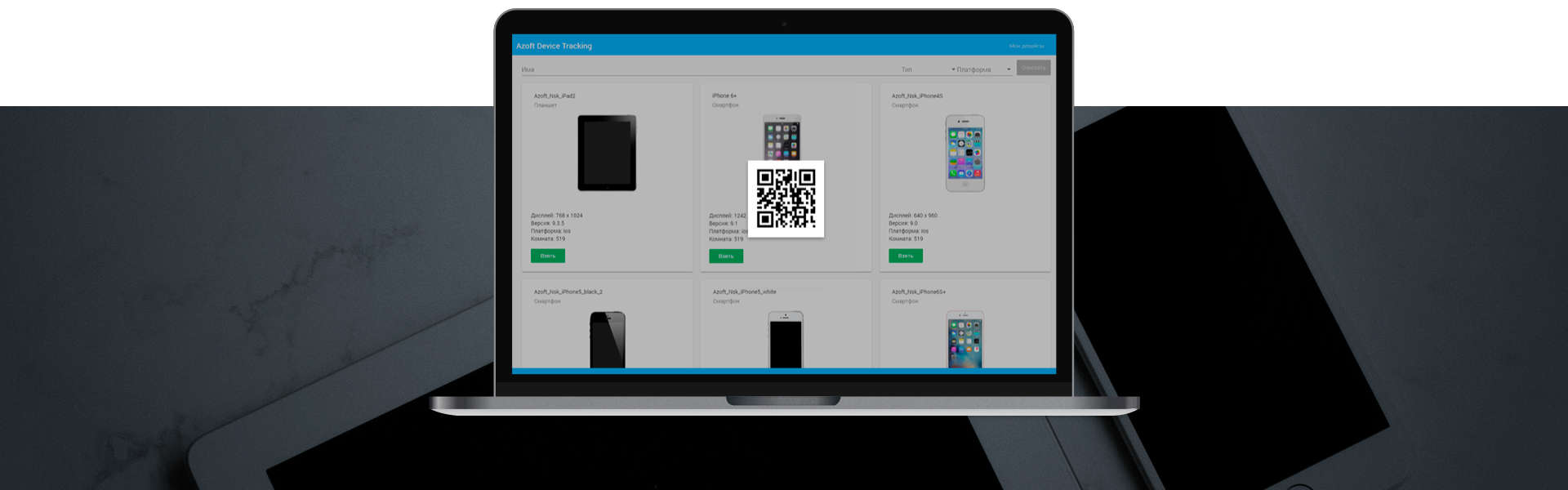
Test device tracking made simple
Our brand new device tracking system consists of 4 key components: backend built with Node JS, web app made on React, admin dashboard on Angular 4, and cross-platform mobile application built with NativeScript.
The admin panel has a list of employees involved and all test devices we have. It allows us to edit the list.
The Web application enables staff to get authorized access, monitor and reserve devices.
The mobile app, as part of the mobile device management system, is installed on each and every test device. It connects a particular user with a particular device in 3 different ways.
- Users log into the web application and click the “Reserve” button next to the device they need. Once the button is clicked, a personal QR code pops up for a user to scan by the taken test device.
- If there are no doubts that a test device is available, a user clicks on their name in the upper right corner of the screen and scans a personal QR code with a test device right after it pops up.
- If a user doesn’t want to log into the device tracking system every single time, they can print out their personal QR code and put it on their desk. The only thing users then need to do is to scan this code with the test device they want to reserve.
All test devices in the list can be filtered by type: smartphones and tablets. And also by the OS: iOS and Android.

What’s in it for us
The device tracking system is helpful by saving time for our QA team. It has links to project builds so that QA team members can instantly access the project in question.
Previously they had to download the build from a browser. Now the download links are available inside the web application of our device tracking system. They simply go to the Builds tab, select the app and download it.
Stack
React, Angular 4, Node.js, NativeScript
To be continued
The device tracking system went live at the beginning of October, and now we are focused on making it more functional and scalable. We are adding Slack integration and push notifications to notify users when test devices become available or reserved. Then we are going to make the project open source. Stay tuned!
Stack
-
 React
React -
NativeScript
-
NodeJS
-
Angular
Related projects
-

US Marketing Agency
Learn more -

TEDx
Learn more -

UK Software Provider
Learn more

