Website vs. Web application: Which Should You Choose?

Head of Web Development Department
Reading time: 9 minutes
As Bill Gates once said, “If your business is not on the internet, then your business will be out of business.” The good news is that it’s not difficult to build a website or a web app for your business. This is your opportunity to take your rightful place in the market. But should you choose a website or a web app? What benefits can each of them bring to your business? How can you create them? Read on to learn the answers to these questions.
What is a website?
A website is one or a few logically related web documents. These pages contain different types of content, ranging from text to video. The main purpose of a website is to provide information to users. Also they help sell products online and provide digital content. Below are some of the ways you can use websites:
- product demonstration;
- brand promotion, business development;
- publication of useful information (articles, guides);
- communication with customers.
How does a website work?
Let’s take a closer look at what a website is and how it works. Websites are built with:
- Hypertext Markup Language (HTML),
- Cascading Style Sheets (CSS),
- JavaScript.
Users can access a website from any device with internet access such as smartphones, computers, and tablets. Typically, websites are navigated using hyperlinks that lead to specific sections, allowing users to easily navigate the site and receive the required information.
A good website solves business problems. It helps tell users about a product, collect contact information, advertise, educate, sell, and more. Most sites are backed by a CMS (content management system) such as WordPress. These systems allow you to arrange information blocks and place everything that you want to show your users on your website.
Example of a website
If you’re reading this article, then you’re on our website. At the top of the webpage, you can see sections that help you navigate the information: services, blog, contacts. Each page consists of sections. These sections may contain various types of information, lead to other pages, or serve other business purposes. For example, at the end of each article, you can find links to related articles. Using this, we can demonstrate our expertise and share knowledge. Additionally, you can find helpful information related to various aspects of IT and look through our portfolio.
What is a web application?
A web application is a much more powerful tool than a website. Instead of providing information, the web app solves a specific business problem, for instance, educational or commercial.
How does a web app work?
Web apps are built with more tools than websites. Here are the main ones:
- HTML,
- CSS,
- JavaScript,
- PHP,
- TypeScript,
- Java,
- SQL.
Unlike a website, a web app is a full-fledged program that users can access via the Internet, that is, it doesn’t require installation on a device. The web app is more engaging and allows users to interact with its elements. For example, users can leave a request for the purchase of a product or buy an airplane ticket.
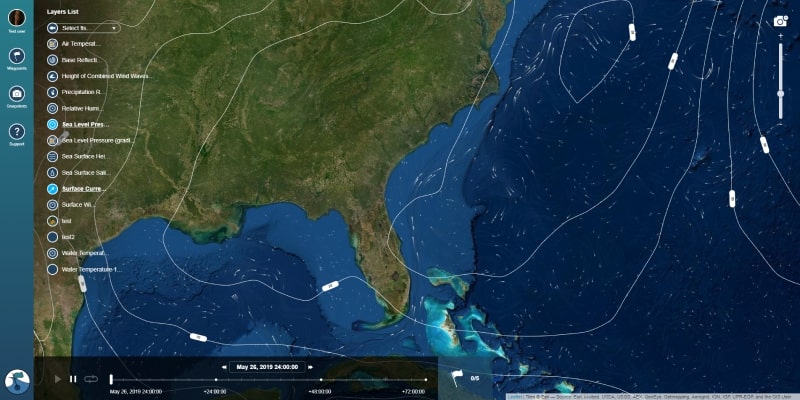
Example of a web app
One of our sample web apps is an interactive ocean map. Unlike a regular picture, it allows users to interact with the app in different ways:
- see the water temperature and the bottom topography,
- identify the directions of winds and currents,
- navigate the weather 3 days ahead,
- find out if there are fish on the route.
Besides, users can toggle different layers of the map on and off to see even more information such as humidity and salinity among others. The stack of technologies that we used to create the web app includes:
- React,
- Laravel,
- PostgreSQL,
- Redis,
- Node.js.
An example of a web app that we developed for Marine Analytics Company: an interactive ocean map.
Advantages & disadvantages of a website
Whichever choice you make, you will face compromises: sometimes you have to sacrifice functionality; sometimes you have to spend more time and effort on development. Let’s discuss the pros and cons of using a website for business.
Advantages of a website
- Easy to edit and update. Using a CMS, you can change the website without the help of developers. Making edits will be quick and simple.
- Easy access. Users only need to have a device with internet access, regardless of the web browser or operating system. Some people don’t like downloading too many mobile applications, so the site is a win-win solution in this regard.
- Low probability of errors. Since pages don’t update themselves, errors can only appear when you make changes to the product. This allows you to test changes yourself and save users from interaction issues.
- Many templates and widgets. This will help you quickly and easily create a website that will realize the required business needs. In some cases, you won’t even need the help of web developers: if the website isn’t complex, you can do it yourself with the help of online editors.
- Inexpensiveness. It’s usually significantly cheaper to develop than a web app. This process involves fewer specialists, less technology, and less time.
- Fast and easy creation. You don’t need a large team of programmers with knowledge of dozens of technologies.
Disadvantages of a website
- The information may quickly become out dated. You will have to regularly update the data on the website to keep the information up to date. So, for example, if you indicate the number of projects or clients on a page, you’ll need to make sure that it always corresponds to the real number.
- Limited opportunities. If you are creating a website, then your main goal is to convey information to users. Implementing more advanced forms of interaction to engage users will be challenging.
- The speed of work. Modern users are quite impatient, so make sure that the website works fast and isn’t filled with voluminous content.
Advantages & disadvantages of web applications
A web app, like a website, has particular details with regards to its creation and functioning. Let’s take a look at the pros and cons of working with a web app.
Advantages of web applications
- Huge opportunities. You can implement hundreds of different ways to interact with the user in your app. This versatility allows you to engage people and make them take the necessary actions. You can create an app that will meet all your business needs.
- No need to update. Users don’t need to refresh pages, and this makes the interaction with the app much more convenient than with a regular website.
- Easy access. Web apps can be used on all devices with internet access, regardless of the operating system.
- Data protection. All user information is stored in the app. Even if something happens to the device, the client need not worry about the safety of their data.
- Profitability. A quality app can generate significant income for you. You will have much more monetization opportunities than with a regular website.
- Expansion possibilities. You can constantly change and update the content of the app. Users will immediately see these changes and can interact with their results.
Disadvantages of web applications
- Price. Usually, building web apps is more expensive than developing a simple website. However, the price depends on the functionality of the solution and the chosen contractor.
- Development time. The creation of a web app requires more painstaking work and often involves several specialists, which can increase the creation time.
- Efforts. Developers will implement the front-end and back-end parts with high quality, which will require the product to be thoroughly tested to minimize errors.
How to make a website
The process of creating a website, as we mentioned above, is not as complicated as the process of creating web apps. It consists of several stages:
- Setting goals and objectives of the site. The client determines which site they need and why. This includes not only the main functions but also the global goals of the website: to tell, to sell, and anything else the client requires. Thus, the client not only asks the contractor to make a “beautiful product,” but has specific requirements that make productive work possible.
- Elaborating on technical specifications. The customer communicates with the development team to accurately determine the requirements for the final product. This helps both sides stay on the same page with regards to the product’s goal.
- Prototyping. The contractor creates a prototype of the site and shows the client examples of future web pages. This is an opportunity to make various edits and improve the product without spending too much time or money.
- Creating a design layout. Web designers work on the appearance of the website and agree on the result with the customer.
- Development. The developer creates web pages using design layouts and a technical task. These pages are almost ready to use. You can already test them and compare them to what you had in mind.
- Filling the page with content. The contractor does the final work on the website: adds the necessary text, pictures, and videos where they belong.
- Testing. Testers check whether the website works properly. After that, you can launch the product on the market, allowing real customers to use it.
How to develop a web application
As we mentioned before, web app development requires more time-consuming, painstaking, and large-scale work. It consists of similar steps, but they can take longer and involve more software developers. However, some websites are complicated and large-scale too, so the work on them can also involve multiple specialists. Here are the main aspects that differ between the processes of website and web app creation:
- The technical task for app development is bigger than for a website. It’s necessary to describe not just the appearance of the product, but the necessary functionality of each element. Thus, you should think in advance of all the features you want to see in the product. Then, you will be prepared for any questions about and additions to the technical task.
- The application development process itself will take much more time. It’s divided into two parts: backend and frontend. The backend part includes the internal processes of the website, such as device synchronization and user authorization. The frontend part is the appearance of the product, involving matters such as how the buttons respond to being pressed and how pop-ups appear. Both parts should be made well and function harmoniously together.
- The testing process becomes longer. This is also due to the number of functions in the app: QA engineers need to test each one to make sure everything is working correctly. Only after these steps are completed, the product can be released to the market.
Website vs web app: Final comparison
Goal
- Website: to inform the user about something.
- Web app: to perform a variety of user tasks, from ordering food to banking actions.
Required recources
- Website: most of the time is spent on creating the content of the site and developing its architecture.
- Web app: most of the time is spent on developing web application functions.
Hosting
- Website: hosting a website is likely to be cheaper as there is no need to process a lot of data.
- Web app: more reliable and larger hosting is needed, which usually costs more. Also, a web app requires other resources: CPU power, RAM capabilities, data storage, and more.
Team
- Website: the team may include a project manager, a content creator, and a front-end developer.
- Web app: the team is larger: project manager, UI/UX specialist, backend and frontend developers.
Creation process
- Website: a website is easy to create because it consists of one or more web pages connected by links.
- Web app: a web application is difficult to create because it has more functions and features. It’s also necessary to pay more attention to data processing and security.
User experience
- Website: you may not need an individual design: you can use a premade template. However, to build brand awareness, you can design a unique interface from scratch.
- Web app: UI/UX design of a web application is necessary. It should be intuitive and easy to use, so it’s worth paying special attention to this part of the work.
Launching terms
- Website: website development takes from a week to a month on average. However, the terms may increase if there are edits, additions, or new elements in the website. Building a dynamic website will take longer.
- Web app: with an increase in functionality, the terms can also increase, maybe even several times. In addition, creating a web app often involves pre-developing an MVP, which can increase the timeline by several more weeks.
Mobile website vs. mobile web app: what to choose for your business
Now you know everything you need to know about websites and web applications. Are you still struggling to choose between them? Then, let’s take a closer look at when you need each of these types of products so you can get started.
When do you need a website?
A website will be useful for you to inform customers about your business. Even one web page can store a large amount of useful information: company history, product line, prices, team members, and more. This is a helpful tool when starting a business, because it allows you to research the market and find your audience. In fact, a landing page can become a good MVP and will help you collect your first requests, even when the business is at the idea stage.
A simple website allows you to attach widgets such as, the ability to contact you. Thus, the website will become not only an informative tool but also a sales tool. It can help you automate the lead search process and tell people about your product.
When do you need a web app?
You need a web app if you want to create a full-fledged original product for user interaction. Such a solution doesn’t just inform clients about the company but becomes a complete means of achieving business goals. Unlike a website, it will require significant efforts, but it may also bring you much more profit.
A social network, an educational platform, an online store, and a grocery or parcel delivery service are all web apps. They have broad functionality that allows users to perform certain tasks: socializing, studying, buying products, and grocery shopping. This is your opportunity to make sure that users spend their precious time interacting with you, and your brand becomes a part of their life.
We hope this article helped you learn everything you wanted to know about creating websites and web apps. If you already chose one of these solutions for yourself, it’s time to get started and create a highly demanded product! We will be happy to use our 19 years of experience to do this for you. Email us at info@azoft.com to start developing your web product.



Comments