Web vs Native vs Hybrid Apps: What Are The Differences, Advantages and Disadvantages?

Head of Mobile Development
Reading time: 9 min
When it comes to mobile app development, there are three major routes to choose from: web, native and hybrid. Each route brings a satisfying product, given that the right approach was chosen for the project. Every type of app delivers different benefits to a project and carries different disadvantages.
This article will discuss the nature and differences among web, hybrid and native apps, as well as the advantages and disadvantages of each. There will also be a comparison of these three courses of mobile development.
What is a Web App?
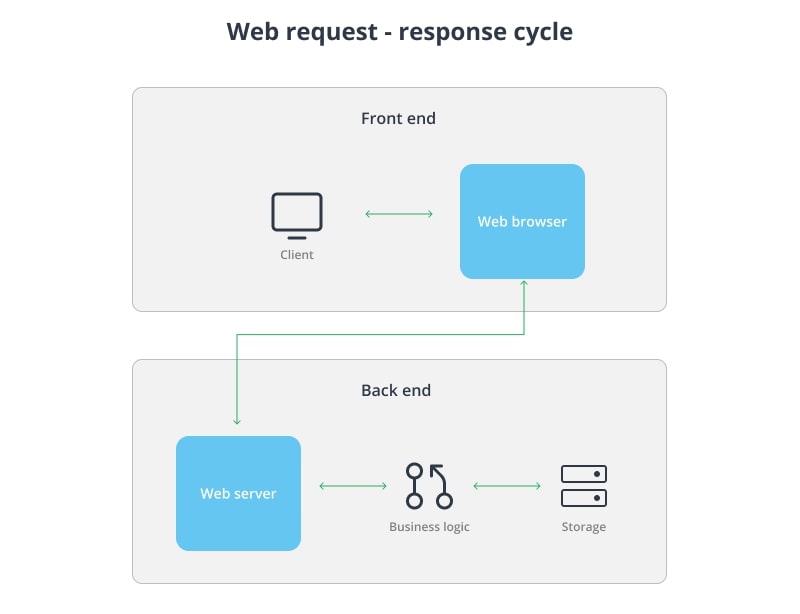
A web application is an application that runs on a web server instead of locally running via a computer’s operating system. Web applications are stored at remote servers and can be accessed through a web browser while on an active network connection.
Web applications can be highly versatile. Anything that’s a website component with a certain function can be considered a web application. One example of a web application is Google Docs, the online program accessible through a browser with the function of document creation and editing.
How are Web Apps created?
Web application development is using technologies such as JavaScript, CSS (Cascading Style Sheets) and HTML. Frameworks and templates are also available for web application developers, but there are no toolkits specific to web apps. To work, every application requires:
- A web server – to manage requests made by clients;
- An application server – to complete tasks;
- A database – to store and send the required data, if requested.
The languages mentioned above can be used to build the front-end of the application. For server-side, scripts written in Java, Ruby and Python are used.
Advantages of Web Apps
Web applications can be turned into a valuable asset to a company because they:
- Work without installation;
- Cover every platform and device that can operate a web-browser;
- Are written in commonly used programming languages which makes them easy to update and maintain;
- Are free from app market charges and policies;
- Have a relatively low development price;
- Provide push-notifications, offline access and better performance, if turned into PWA.
Disadvantages of Web Apps
While web applications are very useful, they have downsides that need to be kept in mind:
- Compared to other applications, web applications have a smaller scope, less features and less interactivity;
- The process of accessing a web application is tedious: not only is a browser required, but you also need to type the URL or do a web search;
- Web applications are not listed in app markets and require a marketing campaign to be found by clients;
- Web application performance depends on active network connection. Slow connections from a client’s side might ruin the user’s experience with an application.
What is a Native App?
Let’s start by defining a native app. An application is called “native” when it was developed for a specific operating system, for example Android or iOS. Native applications run smoothly on its respective platform, but aren’t compatible with others. This type of app is quite common: almost everyone with a smartphone in possession has an iOS or Android app.
The platform for native apps is chosen based on many factors: audience, development time and cost. Using a single app, the business can check the demand, refine the idea and then make a decision to start development for the other platform.
How are Native Apps created?
Native application development involves using instruments specific to the platform, such as programming languages (iOS Swift, Java and Kotlin for Android) and toolkits (Android Studio and SDK tools). The usage of an Integrated Development Environment (IDE) is also an important part of native app development. An IDE is a platform-specific application that provides all required tools and features for app development in one place. Visual Studio, xCode, Android Studio NetBeans and Eclipse are examples of such tools.
Advantages of Native Apps
The biggest advantage of native apps is quality. When an app is tailored specifically for a certain platform, it runs on it perfectly and provides a quality user experience. Here are some of the benefits of native apps:
- Native apps are easier to update and maintain, since the updates come in SDK directly from platform developers;
- Native applications have better marketing opportunities – they can be listed in iOS and Android app stores and participate in paid promotions;
- Developed on a specific programming language and certain toolkits that ensure the best product quality;
- The performance of native apps is a step above other apps;
- People spend more time in applications than on websites;
- Native apps are flexible and interactive, adding to user experience.
Disadvantages of Native Apps
Despite having significant advantages, native apps have some disadvantages too:
- Native applications only work on their respective platforms. The scripts used to write them cannot be reused.
- The programming language for native apps require an experienced developer;
- Native apps are generally more costly: the money will be spent upfront on development teams, platform licenses and market fees.
What is a Hybrid App?
Let’s define a hybrid app. A web application put in a native app shell is called a “hybrid,” because it combines both app development routes within itself. Much like native apps, hybrid applications require installation, but, like web applications, they can be used on different platforms and devices. One of the best hybrid app examples is Evernote. It provides a stellar user experience on a native app, while consisting of web content.
How are Hybrid Apps created?
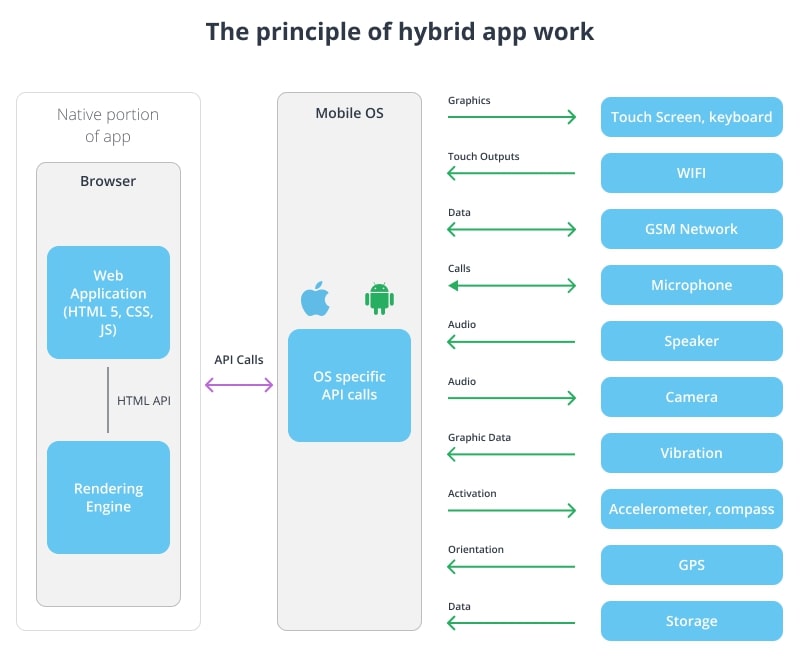
The hybrid app is programmed similarly to web applications, using JavaScript, HTML and CSS. The difference is that a hybrid app is deployed into a native container that can be processed and displayed by WebView (a system powered by Android to display web content). Hybrid apps can utilize some native code to implement certain features, specific to a native app such as access to camera and contacts.
The process of hybrid app development requires adapting web pages from an original website to WebView. The web content can be displayed either completely at app launch or loaded in batches on different navigation pages.
Advantages of Hybrid Apps
- A large portion of code is reusable for launching on multiple platforms;
- Although constructed from a web application, it doesn’t need a browser to operate;
- Native shell gives access to internal API and hardware;
Disadvantages of Hybrid Apps
- Hybrid apps are no match to native in terms of user experience and performance;
- The combination of native and web app development approaches creates twice as many issues to fix;
- Functionality of these apps is limited;
- Developers have to rely on WebView to display app contents.
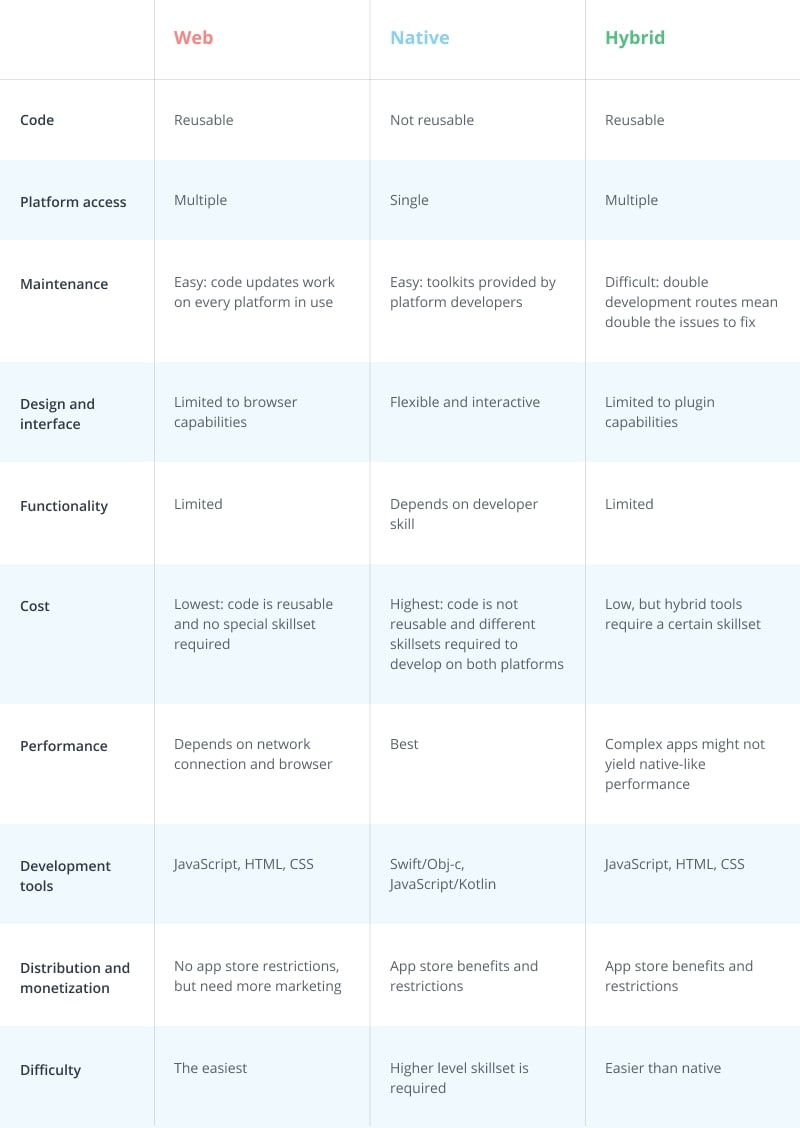
What’s better: Web vs Native vs Hybrid?
The choice of the best app development route is specific to business needs. Let’s summarize the characteristics of all three development methods.
Conclusion
As previously stated, all three routes of mobile app development can be applied to make a good application. Now that you’re aware of the pros and cons of web, native and hybrid apps, the choice is up to you. If you’re considering building an app using one of the routes discussed in this article and need help choosing one, contact us at info@azoft.com and we will gladly help.





Comments