Web Development Stack: What The Business Needs To Know

IT copywriter
Reading time:
One of the most important steps to take when it comes to developing an application is choosing the right technology stack. This decision has a significant impact on the success of the project, both in the short and long term. Why? Because the tech stack for developing web applications affects the project cost, time to market, security, and scalability of the application. A well-chosen stack allows you to get a stable, safe, and easy-to-maintain product that will not only win the hearts of your customers, but also allow you to scale your business.
Of course, it’s normal to rely on proposals from a technology partner for the development of web projects. However, at Azoft, we believe that it is important for clients to have a basic understanding of the web development technology stack. This allows us to be on the same page with our clients and effectively achieve their goals. That is why we have prepared this article.
Now let’s take a look at what a web development stack is and what technologies we use for web applications.
Web application: what it is, what it consists of, types
Before talking about the modern web development tech stack, let’s explain what a web application is and what it consists of. A web application is a site with interactive elements. They allow users to interact by clicking buttons, filling out forms, requesting a price, and making purchases. Email clients, social networks, search engines, online stores, and project management software are all examples of such applications.
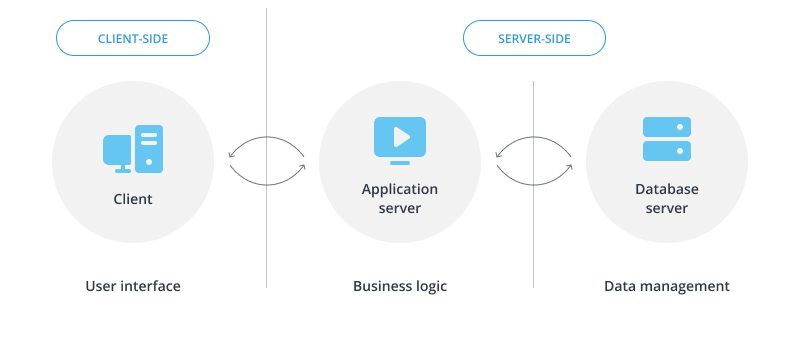
From an architectural point of view, web applications consist of two parts: client and server. The client-side is also called the frontend. In essence, this is what users see on the device screen. The server part, or backend, is the software and hardware part of the service. It is a set of tools that implement the logic of an application.
There are three types of web applications that determine the approach to development:
- SPA or Single Page Application is a single page web application that loads into a single HTML page. Users don’t need to reload or load additional pages thanks to dynamic refresh using JavaScript. That is, users, see all the main content in the browser, and when they scroll the page or navigate to others, the necessary elements are loaded.
- MPA or Multi-Page Application are multi-page applications where every time the data changes or new information is loaded, the page is refreshed.
- PWA or Progressive Web App is a kind of hybrid of a website with a mobile app. They can be installed on the main screen of a smartphone, send push notifications and work offline.
Client-side of the app
The frontend (i.e. a client) is an interactive part of a program that runs in a web browser on a computer, smartphone or tablet. The client-side implements the user interface of the web application and is loaded as dynamic web pages.
Let’s look at the main components of the frontend development stack.
HTML
HTML is the standard markup language used to create web projects. Its elements allow you to display building blocks of pages, and also represent formatted text, images, tables, data entry forms and more. When a browser makes a request for a URL to retrieve a page or application, an HTML document is returned first. An HTML document contains additional information about styling or layout as CSS and behavior as JavaScript.
CSS
Cascading Style Sheets (CSS) is a markup language that defines the styling and layout of HTML elements. Thus, HTML sets the structure and CSS sets the style. Using CSS, fonts, colors, styles, the location of individual elements and the display of pages on different devices are set.
JavaScript
JavaScript is a programming language that helps implement complex web page behavior. In most cases, JavaScript is used to create responsive interactive elements for web pages that improve the user experience. JavaScript can be used to create menus, animations, video players, interactive maps, and even simple browser games.
To develop more efficiently in JavaScript, developers use frameworks, which are also an important part of the modern frontend development stack. A framework is a working environment that helps to create and maintain software products more efficiently. Next, we will list some frameworks and libraries that we commonly use in projects.
Popular JavaScript frameworks and libraries
- React
React is an open-source library for building user interfaces. With React, developers create web applications that change the display without reloading the page. This allows apps to quickly respond to user interactions, such as when they fill out forms, apply filters, add items to the cart, and so on.
One of the key features of React is its versatility. This library can be used on the server and mobile platforms using React Native.
Another important feature of the library is declarativeness. With the help of React, the developer describes how the components of the interface should look in different states. A declarative approach shortens the code and makes it more understandable.
React is component-based. Each component returns a part of the user interface with its own state. By combining the components, the programmer creates a complete web application frontend.
- Angular
Angular is a framework from Google. It primarily focuses on developing SPA solutions.
This development environment is known primarily because it provides developers with a better environment for combining JavaScript with HTML and CSS. Angular.js web applications include Google and YouTube.
- Vue
Vue is a progressive framework for building a web app’s frontend. Unlike monolithic frameworks, Vue is suitable for gradual adoption. It integrates easily with other libraries and existing projects. Vue is also useful for building complex single page applications when used in conjunction with modern tools and additional libraries.
Server-side of the web app
The backend is a set of hardware and software, with the help of which the logic of the application is implemented. This is what happens outside of the user’s browser and computer. The backend includes the administration panel, data management and the logic of their transfer in response to frontend requests.
The task of server-side development is to make sure that the response from the server reaches the client and the designed blocks function as needed. It is also meant to create a convenient and safe environment for the customer to fill and update content on the site.
Here are the core programming languages and their main frameworks from our backend stack.
PHP
PHP is one of the most widely used backend technologies.
PHP is mainly used to animate static HTML pages. Almost always, users come to the site for information that changes all the time, and you need to display its current state. For example, showing the weather forecast. If you use only HTML, then you will not be able to solve such problems. PHP can help here: it accepts an incoming request from the web server, runs the script, and returns the result as HTML. The server sends this result to the user’s browser which, in turn, displays it to the user. After that, the user sees the current weather forecast.
We use the Laravel framework to build PHP web applications. Its features support functional, integration, and unit testing, allow you to easily scale applications, follow development best practices and offer a large selection of design patterns. This all helps to maintain a clean, minimalistic, and efficient codebase that is easy to modify.
Our PHP tech stack also includes Yii2 and Symfony.
Java
Java is a versatile programming language that is often used for web development as well as Android development. Among the advantages of web applications in Java are cross-platform, multifunctionality, reliability, and flexibility.
To develop web applications in Java, we use the Spring framework. It provides a comprehensive development and configuration model for modern business applications, from e-commerce projects to large portals to educational platforms and even government resources. A key element of Spring is application-level infrastructure support, so developers can focus on business logic without unnecessary customization depending on the runtime environment.
Our Java stack also includes Hibernate. This framework simplifies the development of a Java application to interact with a database.
Node.js
Node.js is a cross-platform framework that runs JavaScript outside of the browser. Node.js allows developers to use JavaScript to get command-line tools. On the server-side, it can be used to run scripts to process the dynamic content of a web page before it is available in the user’s web browser.
Databases for web application development
The web application also requires storage space, and a database is used for this. There are two types of databases: relational and non-relational. The differences between them lie in how they are designed, what types of data they support and how they store information.
- Relational databases store structured data (think relationships), which usually represent objects in the real world. For example, it can be information about a person, or about the contents of a basket for goods in a store, grouped in tables, the format of which was set during the design stage of the store.
- Non-relational databases are structured differently. For example, document-oriented databases store information in the form of hierarchical data structures. We can talk about objects with an arbitrary set of attributes. What will be split into several interconnected tables in a relational database can be stored in a non-relational database as an integral entity.
The internal structure of various database management systems affects the features of working with them. For example, non-relational databases are more scalable.
The most common databases for developing web projects are MySQL, PostgreSQL, and MongoDB.
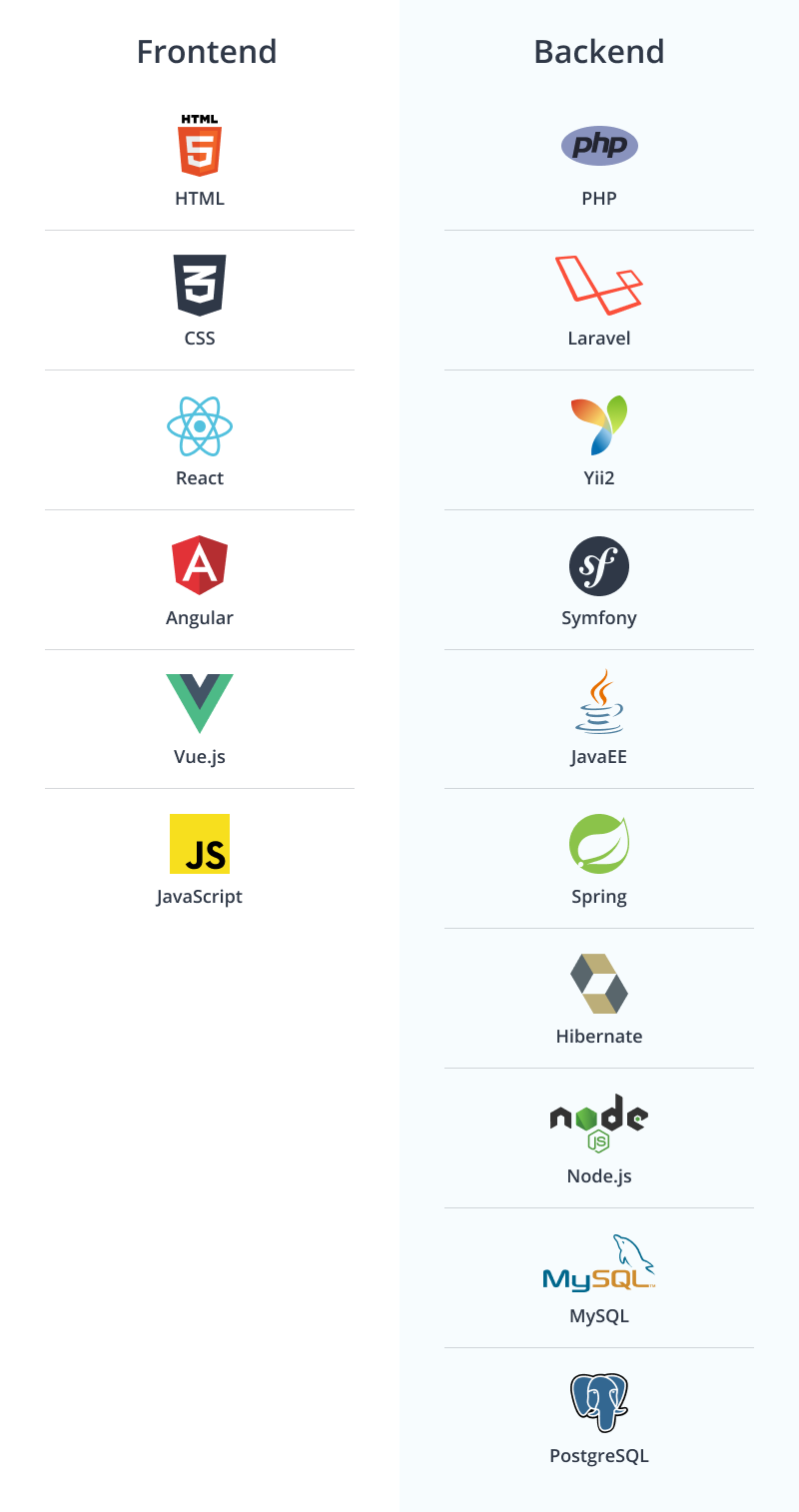
In the infographic below, we have collected the main web application development technologies that we use.
Conclusion
Now you have an idea of the main web development tech stack we use at Azoft. If you need help choosing technologies for developing a custom web application, contact us for a free consultation. We will help you choose the stack that best suits your project goals by considering your specific requirements as well as the latest web development technologies and trends.





Comments