Web Application Architecture in 2023: What You Need to Know

Head of Web Development Department
Reading time: 9 minutes
Before writing a new book, many authors describe their characters and the relationship between them in detail. Creating a web app architecture is quite similar to this. What is web application architecture? What are its main components? What should you pay attention to when creating an application’s architecture? This article will help you better understand the features of different types of architecture so you can choose your own.
What Is a Web App’s Architecture?
The modern web application architecture consists of a client (a mobile or desktop app), a server with application logic, and a database for storage and processing. The main goal of working with architecture is to create clear logic on the server. The users’ requests should be sent to the server according to the specific rules. The server should interact with the database only when necessary. Thus, the server doesn’t overload the database and ensures the uninterrupted operation of the product. The implementation of these rules provides a comfortable user experience.
Components of a Web Application
The architecture of a web application ties the parts of an app together. Imagine an online store: users see a list of products and place an order, while store employees see these orders and the customer data. Each element must be harmoniously integrated into the architecture.
The web architecture consists of the client and server sides. Each side requires the use of various tools of the web development stack.
- The client component requires using HTML, CSS, or JavaScript. Web browsers translate the code into an interface, so there’s no need to configure the operating system. The client side includes interface elements such as dashboards, notifications, settings, and more. These are a part of the web app interface layout. This is what the end user of the web app interacts with.
- The server component is built on Java, Node.JS, PHP, and other programming languages. The server consists of the application logic and the database. The application logic makes software perform the required tasks and respond to user requests while the database stores information.
Let’s see how web app components interact using the example of an online store mentioned above. The order request is performed in the client, and then it’s sent to the server. Information about the cost and amount of the goods is retrieved from the database. The product is placed in the cart where the user sees it, on the client side, and pays for the purchase. The request is sent to the server again, the payment is made, and the user sees the updated status of the order.
How Does a Web App’s Architecture Work?
Let’s take a closer look at how the client and server parts of web apps relate to each other and how they function.
The interface is the visual part of the app. Users can see the interface and interact with it.
The backend is invisible to users, but it processes their requests. The server provides business logic and responds to HTTP requests.
When the user enters their data into the registration form, they’re dealing with the frontend. But as soon as they hit “submit” and register, the backend starts working.
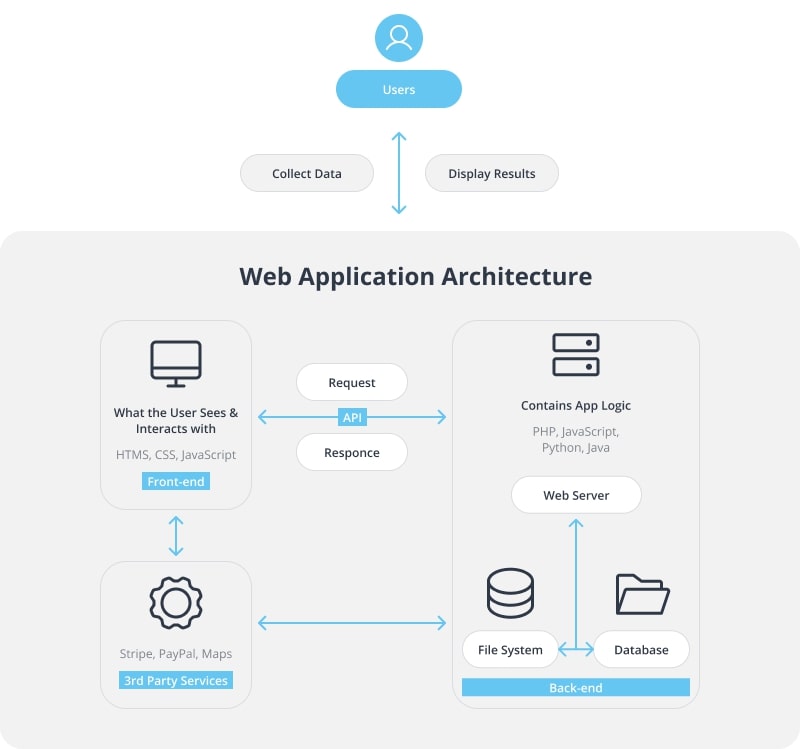
Here’s an example of a web application architecture diagram:

Layers of Application Architecture
The more complex the app is, the more attention needs to be paid to its structure. Dividing tasks helps organize an expanding code base so that developers can quickly determine where specific functionality is implemented. To make the work on the architecture structured, developers present it in the form of layers.
To organize your code with layers, you can use common, low-level functionality. This approach requires less code, which simplifies the work. In apps with a layered architecture, you can set restrictions on the interaction between layers, which is called encapsulation. When you change or replace a layer, only those layers that work directly with it will be affected. By limiting the dependencies of layers on each other, you can reduce the impact of making changes. This process ensures that a single change will not affect the entire app.
Let’s explore the main layers involved in the architecture of a web app.
Presentation Layer (PL)
PL displays the user interface and simplifies user interaction. The Presentation Layer contains user interface components that render and display data to users. The main purpose of the Presentation Layer is to receive input, process user requests, send them to the data service, and display the results.
Business Logic Layer (BLL)
BLL is responsible for proper communication. This level defines the logic of business operations and rules. For example, the site registration process is an example of a Business Logic Layer.
Data Service Layer (DSL)
The DSL transfers data processed by the Business Logic Layer to the Presentation Layer. This layer ensures data security by isolating business logic from the client side.
Data Access Layer (DAL)
The DAL offers simplified access to data stored in persistent storage. These include, for example, binaries and XML files. The data access layer also controls CRUD operations: create, read, update, delete.
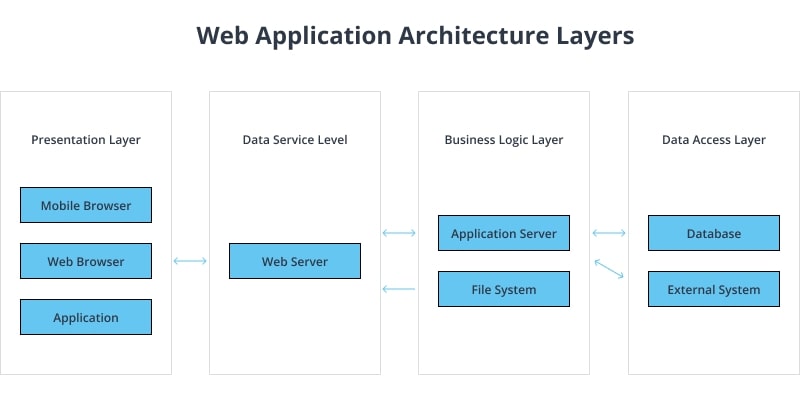
You can see how these layers interact with each other in the picture below.

Web App Architecture Types
Modern web applications can look different depending on business goals and contents. Let’s consider several types of web app architecture.
Single-Page App or SPA
SPA is one of the basic web application architecture types. Single-page web apps load the required information when the user opens the website. One of the advantages of the single-page application architecture is the absence of constant reloads, which makes working with data fast and easy. Users can see the whole content of the page and work with it right away.
Examples: Gmail, Facebook, Twitter
Multi-Page App or MPA
Multi-page apps are more common, as many popular sites offer a wealth of information and actions. Thus, the MPAs are reloaded to refresh data or navigate to a different page. This helps concentrate on the necessary content without loading all the information of the website.
Examples: eBay, Amazon
Microservices Architecture
Microservices architecture is about building a web app from a collection of small services. This architecture works well for large and complex projects. Each service can be changed without affecting other blocks. Thus, for example, if developers need to change the logic of the payment process, they won’t have to block the site to “carry out maintenance work,” therefore, users won’t experience discomfort.
Examples: Netflix, Spotify, PayPal
Serverless Architecture
In this case, the server is located in the cloud, which makes the app more reliable. Under heavy loads, large cloud servers from vendors like Amazon and Microsoft will do better than a small local server. This will allow you to avoid unexpected breakdowns under heavy loads.
Progressive Web Apps or PWAs
These apps are similar to native apps on smartphones: these are programs installed on the user’s device. Thanks to progressive web apps, users can access content offline, receive notifications, and more.
Examples: Starbucks, Pinterest
Types of Web Server Application
Web servers are critical to the success of web apps, so we’d like to discuss their architecture separately. Developers select servers based on the required capacity, speed, storage, and other factors. Let’s consider several main types of web applications depending on the server.
Java Web Application Architecture
With a Java-based server, you can achieve the highest level of variety. These servers allow you to create simple and functional pages. Java is also robust because it allows apps to be reusable and scalable.
Cloud-Based Web Application Architecture
The trend of moving different operations to the cloud is inherent in modern times, and this tendency can also be seen in web apps. The advantage of this type is content decoupling: the data is stored both in the cloud and on a local server. This makes data more secure and easily accessible. The risk of losing important information is minimized.
Node.js Web Application Architecture
The main advantage of this architecture type is asynchrony. It allows programmers to perform several tasks at once, which often becomes the main argument in favor of Node.js. This kind of architecture relies on model-view patterns, including MVC (model-view-controller), MVVM (model-view-view-model), and MVP (model-view-presenter). These patterns allow you to define elements of your code and provide you with the tools to change them. Also, Node.js web app architecture gives you an opportunity to scale apps, so you can use it if you plan to grow your project larger.
.NET Web Application Architecture
.NET web app architecture is useful for cross-platform development, microservices, Docker containers, and side-by-side versioning. The Data Access Layer of this framework allows you to use data without a special code database.
PHP Web Application Architecture
PHP is one of the most popular, simple, and functional web development languages. The architecture of a PHP app promotes rapid development, reliability, consistency, and the ability to refer to a huge database of helpful materials.
Python Web Application Architecture
The Python-based architecture is robust, with concise and straightforward code for the backend, and a set of tools to keep the architecture in good condition. In addition, developers can use a variety of frameworks and other programming languages within the same project.
How to Design the Application Architecture
A well-developed architecture makes development more efficient, so you need to pay special attention to it when you design the app at the beginning of a project. Here are some criteria for a good architecture:

In addition, there are narrower technical details to consider. These include:
Back-end Development
- Language selection
- Framework and server
- No server/microservices
Database
- SQL / NoSQL
- Reproducibility
- The ability to make a backup
- API
- WebSocket
Front-end Development:
- Architecture type (MVC, SPA, SSR, and others)
- Platform (Angular, Vue, React, and others)
- Cloud storage
- Data protection
Architecture is the necessary base of a user-friendly and thought-out web app. It allows you to work on a project easily and efficiently, which helps you get from the beginning of development to release as quickly as possible. Email us at info@azoft.com to start working on your web app.


Comments