What’s The Difference Between Mobile App And Web App?

Head of Mobile Development
Reading time: 13 minutes
Some people think that native mobile apps and web apps are the same. However, there are many differences between them for users and developers. Before choosing a mobile or web app, you should figure out which one suits you best based on your goals. This will help you create a successful product and ensure its stable growth in the future. Read our article to know more about mobile app types that can help you complete your business tasks.
Difference between web app and mobile app
Different types of apps require different development and support approaches. Users also interact with them in different ways. Let’s take a look at them.
What is a mobile app?
Mobile apps are usually developed for a specific platform, such as iOS or Android. This makes them more expensive than web apps. However, they are fast and well-suited to a particular platform, so the UI level is high. Often, this helps mobile apps win over web apps.
A native app is optimized for specific operating systems, to work correctly and quickly. Developers use specific programming languages for each platform, such as Kotlin/Java for Android or Swift/Objective-C for iOS. Such apps blend harmoniously with devices of a specific type. The difference between native iOS or Android apps may even be in the presence of a button at the bottom of the screen. Thus, native apps provide users with a comfortable, personalized experience.
What is a web app?
Unlike native mobile apps, web apps don’t require downloading: they work in internet browsers. Web apps can be single-page or multi-page. On the one hand, these apps provide fewer opportunities for development companies since there are less tools for their creation than for mobile. On the other hand, web applications are faster and easier to build than mobile apps, and no store approval is required for release. This makes them a good option for simple products where you don’t need a complicated backend. In this case, it will be easier for you to create a simple web app.
In a nutshell, the difference between native mobile apps and web apps can be summarized as follows:
Mobile vs. web development
Native apps:
- SDKs and other developers’ tools simplify programming;
- can be more expensive to build and support;
- the app is downloaded to a user’s smartphone;
- functions are integrated with the features of the device;
- often work faster than web applications;
- work with a particular mobile device;
- the store approval guarantees that the app will work securely and will be compatible with various devices;
- the app store approval process can be long and challenging.
Web apps:
- released at the developer’s discretion because there is no store approval process;
- users use the app via the smartphone’s web browser;
- isn’t always safe and secure;
- easy to support due to a common code base for various mobile platforms;
- can be made compatible with older smartphones;
- apps are internet-enabled;
- limited by the device features that it can access;
- multiple monetization opportunities.
How to build a mobile app?
To create a mobile app, you need to choose a suitable platform. These are the main elements that will form the basis of the app. Choosing a platform is perhaps the most challenging task because you need to know your users well: their location, preferences, ability to pay, etc. Other details are usually platform-specific.
When there’s a detailed technical task and assessment, the design is ready and the prototype of the mobile app is approved, our development team begins to write code to implement the planned behavior of the app and connect its logic with the back-end, if necessary. We also embody the finished design in the code: we create all the style and UI elements for users to interact. In native development, we use Java and Kotlin for Android, Objective-C and Swift for iOS, and the most modern frameworks and libraries. As soon as part of the functionality is developed, we test it and continue to work on the rest of the functions. It’s important to involve the designer during development when the design is laid out. The designer will check how well the developers have implemented the screens of the app: whether all the styles correspond to the selected ones, whether the right color was selected, how appropriate the aspect ratio is, how rounded the corners are, etc. After that, we test the app, and if everything’s working well, we release it.
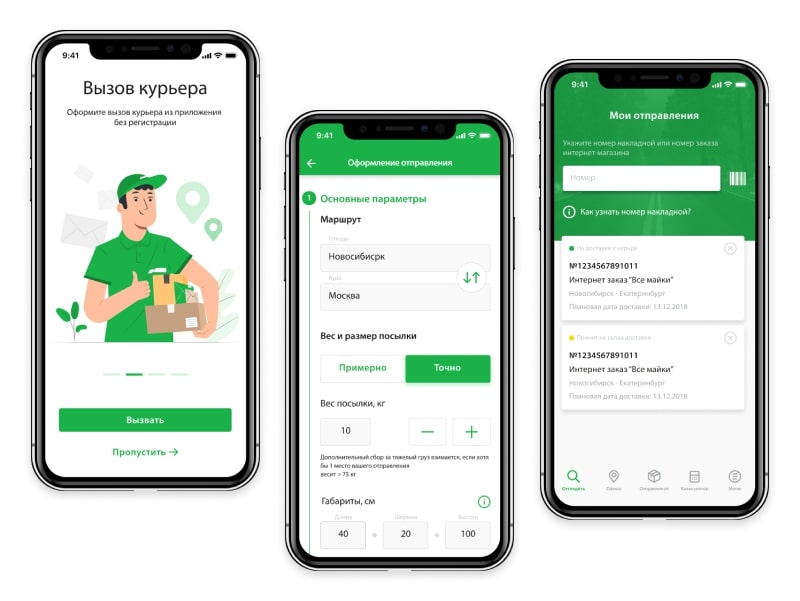
Our clients often ask us to develop mobile apps. For example, our mobile app example is a product for a large courier delivery service (CDEK). We have developed an app where users can track parcels, calculate shipping costs, call a courier, find the nearest offices, or contact a call center. We made Android and iOS versions of the app, designed them, added push notifications and authorization tools. We have been involved in this project for 4 years now, and we update the app regularly.
How to build a web app?
Web app development requires other languages: JavaScript, HTML5, CSS. Programmers can choose among many software development tools, but the set of possible specific features is smaller than for mobile apps. However, speed and lower development costs can offset this disadvantage. A particular case of web apps is progressive web applications. PWA technology visually and functionally transforms a website into an app.
Before development, we draw up a design layout. This helps all participants in the process imagine the final product. Next, the front-end developer works with the layout. The task is to “animate” the layouts of the designers. Programmers build interface elements, logically and functionally linking screens to each other using HTML markups, CSS stylesheets, programming languages, frameworks and libraries. The result of the work is static pages of the future site, created according to the layouts. Then, the back-end developer makes sure that the response from the server reaches the client and the designed blocks function as desired. As the code is written, developers monitor its quality. The main tools we use are linters to find bugs and misspellings during development, and CodeReview to ensure the quality of the code and share knowledge within the team. After testing the finished software, the product can be released to the market.
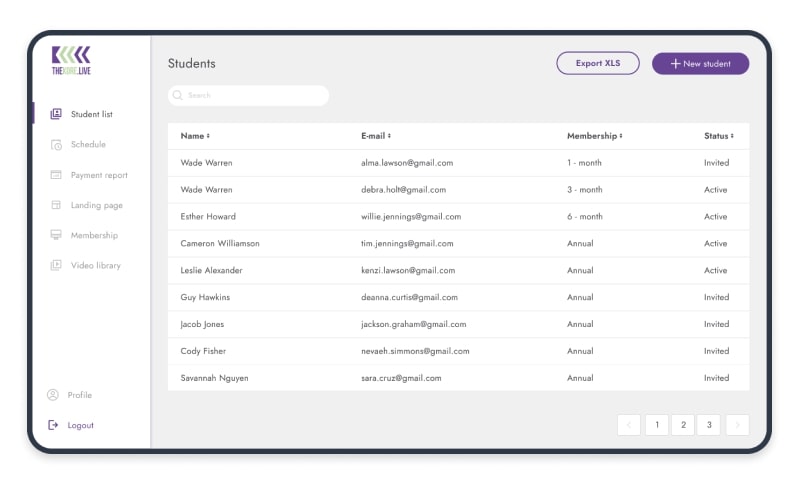
Our web application development example is an online learning platform. The pandemic has boosted online business, which is why many educational tools are now electronic. Our platform allows students to view timetables, read instructor information, pay for classes, and engage in direct video communication. Teachers can manage schedules, post class information, track finances, and store class records. All this happens through the browser.
Mobile app vs web app: pros and cons
Let’s say you’ve decided to build an app. Now, you need to choose a mobile app or web app. Each option has pros and cons that can influence your decision. Let’s discuss them.
Pros and cons of a mobile app
Pros:
- Faster than web apps
- Can work without internet connection
- Safe and secure (approved by app stores)
- Have more functions: they access system resources
- Compatible with users’ mobile devices
- Multiple developer tools, user interface elements, and SDKs
Cons:
- More expensive to create than web apps
- Expensive to maintain and update
- Various versions can make the communication between users harder
- You will need to create separate apps for each platform
Pros and cons of a web app
Pros:
- Quicker and easier to build than mobile apps
- Work inside web browsers, so users don’t need to install them
- Don’t need store approval
- Easy to maintain
- Can update themselves
Cons:
- Don’t work offline
- Slower than mobile apps
- Have fewer features than mobile apps
- Security is not always guaranteed
If you want to quickly and easily create an app that is self-updating and easy to monetize, consider creating a web app. If you need a large-scale, functional and secure solution, then the best choice is most likely a native mobile application. Moreover, as you work, you may realize that you need a web version in addition to the mobile product or vice versa. This will help you make the app more comfortable for various user groups.
For 18 years of work, we have made hundreds of mobile and web apps that help businesses in their tasks. Contact us at info@azoft.com, we will help you create a high-quality app, no matter what choice you make.





Comments