Reading time: 7 minutes
Building a web application can be challenging if the process is not optimized. Fortunately, you can use the possibilities of modern trends and technologies, such as SPA and MPA, to overcome these challenges. These approaches can help you simplify development, make your app user-friendly, and grow your business. Read on to learn what SPA and MPA are as well as their advantages and disadvantages, and how they differ from each other so that you can choose the right technology.
What is a single page application
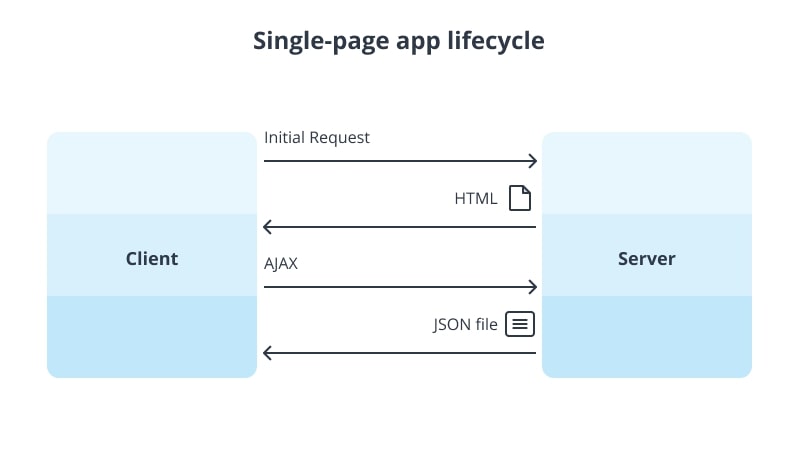
SPA or Single Page Application is a web app located on a single HTML page. Thanks to dynamic refreshing with JavaScript, no additional pages need to be loaded or reloaded during use. To do this, programmers use frameworks including React, Angular, Meteor, among others.
While interacting with a one-page web app, users see all the main content in the browser. If they scroll down the page or navigate to another, the desired items are loaded without completely reloading the page. It looks like a full-fledged desktop app that instantly responds to all user actions.
Gmail is one of the most well-known examples of what a single page application is. The user sees all the emails on one page and scrolls through them as if opening a mail client on a computer. Another popular example is Facebook, where users can scroll through the feed or chat with friends on the same page without waiting for the content to load.
Single page application: pros and cons
Advantages of single page applications
- High development speed. Ready-made libraries and frameworks simplify and speed up the creation of web apps. Developers can work on the back-end and the front-end simultaneously.
- Performance. Another advantage of SPA is that it doesn’t refresh the entire page, but only the part that the user needs. This significantly increases the speed of the product.
- User interface flexibility. There’s only one web page, so it’s easier for developers to create a rich interface, store session information, and manage animations.
- Cache. The app sends just one request and collects the necessary data. After that, it can function offline.
- Mobile applications. SPA apps make it easy to develop mobile apps based on ready-made code for the web version. You can also create a progressive web app more simply using this code.
Disadvantages of single page application
- Challenging use of SEO for single page applications. The content is loaded using AJAX technology, which involves dynamical changes of the page content. However, these changes negatively affect sustainability, which is crucial for optimization. Thus, this area requires server rendering solutions.
- Need to provide JavaScript support. Without JS, website visitors cannot fully use the functionality of the app.
- Memory leak in JavaScript. When using an SPA, you have to pay special attention to safety issues. Web apps based on this technology are more susceptible to attackers and memory leaks.
- Long loading time. Client frameworks are heavy, so they take a long time to load.
What is a Multi Page Application
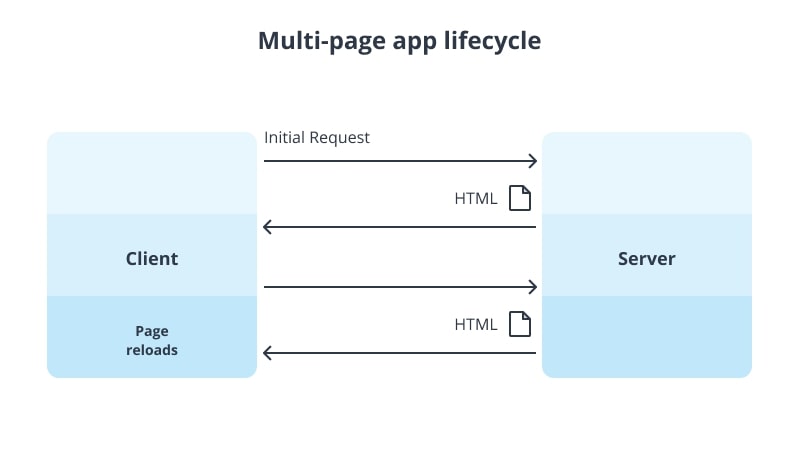
Multi page web applications have a more classic architecture than SPAs. Each page sends a request to the server and refreshes the entire set of data, even if there’s not much of it. As a consequence, the website wastes resources on displaying the same elements again and again. Such apps are heavier than single page applications, which negatively impacts speed and performance. We recommend that you use them only when you need to display a large amount of content.
Many developers use JavaScript/jQuery to increase speed and reduce load times. These technologies are helpful, for example, in updating products when applying a filter in an online store without reloading the page. In these cases, it’s more convenient for the user.
Multi page application: pros and cons
Advantages of multi page application
- Simple SEO optimization. You can optimize each page of the app for the desired keywords. That way, customers will immediately find the information they need and are more likely to interact with the product.
- User familiarity. A simple interface and classic navigation allow customers to concentrate on the product rather than how to use the web app.
- Smaller technology stack. To create an MPA, developers use less technologies, which simplifies the process.
Disadvantages of multi page application
- Lengthy development time. It will take a long time to build MPA-based mobile apps. It’s often necessary to create the back-end from scratch.
- Hard to separate the front-end and the back-end. In the MPA, they usually interact very closely with each other, so developers will have to dive into all the intricacies of the code to make even the smallest of changes.
Single Page Application vs. Multi Page Application
Each architecture has advantages and disadvantages. You need to choose them depending on the type and purpose of the web app. The SPA architecture is great for SaaS platforms, social networks, and gated communities where search engine optimization doesn’t matter. MPA brings more value to large projects such as online stores, marketplaces, and catalogs. If MPA is well optimized, the performance and speed losses will be negligible. One of the few disadvantages, in this case, is the difficulty of developing a mobile product. Thus, properly architected MPA and SPA solutions are well suited for developing scalable web apps.
The differences in technology can be briefly summarized as follows:
- Choose SPA if you want a rich, multifunctional user interface and API integration.
- Choose MPA if you need a read-only app and want to use it in browsers without JavaScript support.
Whichever type of product you choose, you will face the need to deal with the specifics of technology. To make this path easy and exciting, we are ready to assist and guide you as a reliable technological partner. We will be happy to use our experience in web application development to create an SPA or MPA product for you.






Comments