What Is A Single Page Application And How Does It Work?

IT copywriter
Reading time: 9 min
Nowadays, most sites are developed according to three basic patterns: as multi-page applications (MPAs), single page applications (SPAs) or progressive web applications (PWAs). To choose between these patterns, you need to define the goals of your business. In this article we will focus on SPA applications. We will define what they consist of, discuss their advantages and disadvantages, explain their architecture, as well as relevant frameworks and present examples of successful SPA websites.
What is a single page web application?
The term SPA (Single Page Application) refers to an application that contains an HTML page that is dynamically refreshed, instead of a full reload, in response to user interactions. Single page application design works like this: at the initial launch, the visitor sees the main content of the website in the browser, and new data is loaded on the fly, when scrolling or clicking on an icon. If you have ever scrolled through the Facebook or Twitter feed, then you already have an experience using an SPA application. Now SPAs are gaining popularity fast as one of current web development trends.
Single page application: pros and cons
SPAs are used when there isn’t a lot of information uploaded to the site so more emphasis can be placed on providing the user with effective visuals. One page application examples include social media sites and websites with numerous visitors.
SPA benefits
Research shows that users are sensitive to page load speed. There lies the main advantage of the single page application model. The bulk of resources is loaded in one session and, thereafter, the SPA quickly updates the necessary data chunks in response to the user’s actions, significantly reducing load times.
Apart from high loading speed, single page applications have many other advantages:
- Simple development. Libraries and frameworks are already available in JavaScript for writing simple page applications; frontend and backend development can be carried out at the same time. You can also save on building a mobile app in the future, as the base code required already exists.
- Flexible and creative UI. Focusing your effort onto a single page, makes it easier to produce a unique and engaging user interface.
- Data caching. All the necessary data is loaded in a single request. After that, SPA allows users to work partially offline, the Internet connection is further required only to save the progress.
SPA disadvantages
Some users disable JavaScript in their browsers to speed up website loading and get rid of ads. The single page application will not work for them.
Other cons of single page apps:
- Poor SEO optimization. The SPA page URLs almost never change and the data is loaded dynamically, while optimization requires stability and unique URLs for each page. This makes it difficult for search bots to scan SPA applications. At the moment only Google bots are able to correctly index SPA sites;
- They load the browser heavily. SPA uses relatively “heavy” client frameworks that cause browsers to use more RAM;
- Сan be expensive. The total cost of development varies, but the price of complex SPA sites is quite high.
- JavaScript memory leak. Single page applications that experience this issue have significantly lower loading speeds and encounter a risk of users’ personal data getting exposed to scammers.
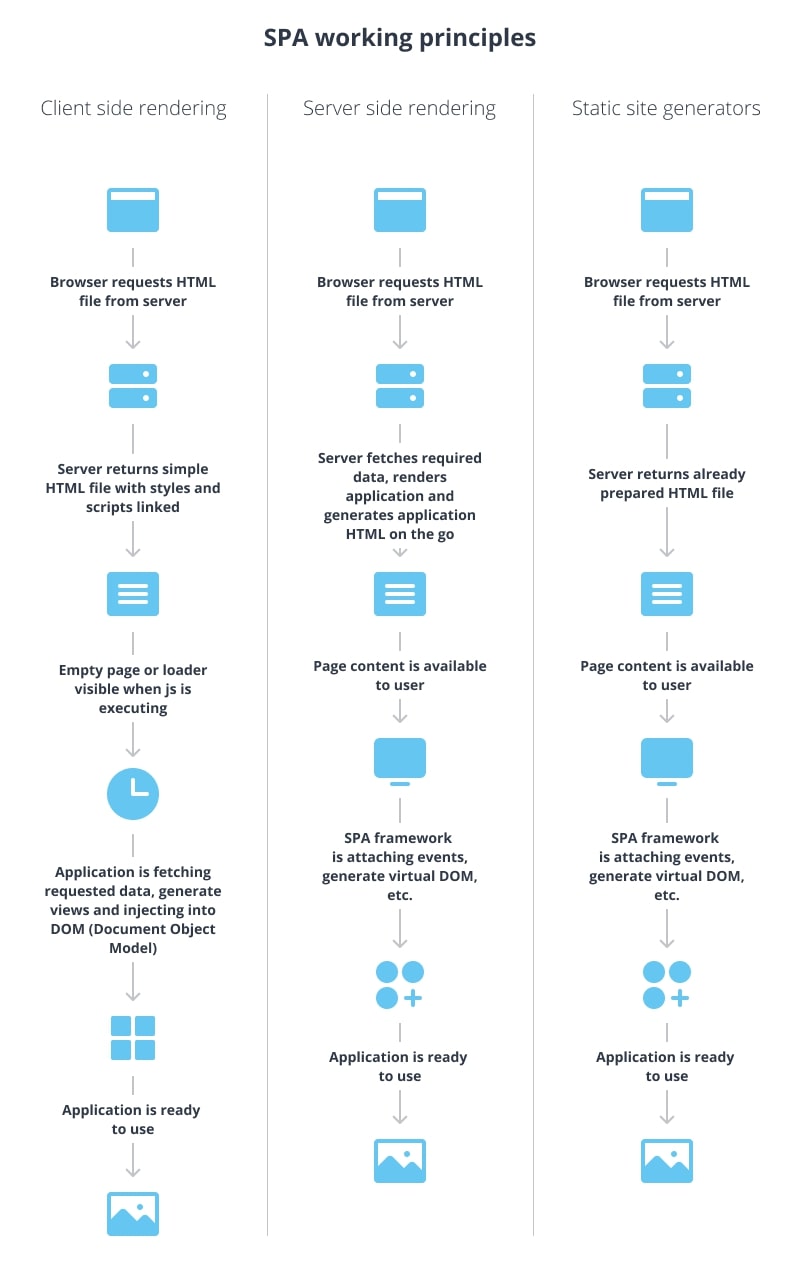
How do SPA apps work?
The basic concept of single page application was mentioned above: the page content is loaded in one go and piles up as the user progresses and interacts with the existing content. But how does SPA work? Let’s dig deeper.
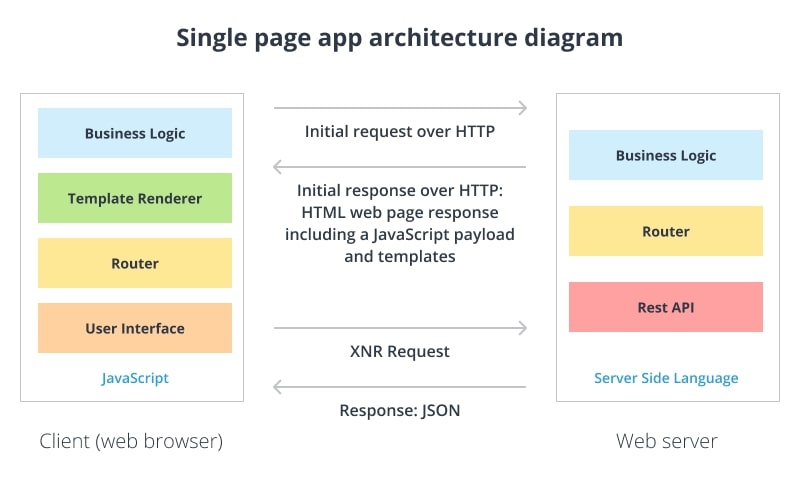
Single Page Application Architecture
The single-page app architecture looks a lot like desktop applications: when you switch to a new page, only part of the content is updated, so you don’t have to download the same website elements multiple times. Modern JavaScript frameworks provide a similar effect for SPA. For small projects, jQuery is fine, but for a complex SPA you will need frontend libraries like Angular.
A single page application’s architecture consists of the following components:
- Server module. PHP scripts are commonly used for single page applications. This module will receive the request from the client side, process it and return a JSON file in response.
- Client module. This script will identify the internal link transitions made by the user, collect parameters within them and send the parameters to the server.
- User Interface. This is what the client will see and interact with.
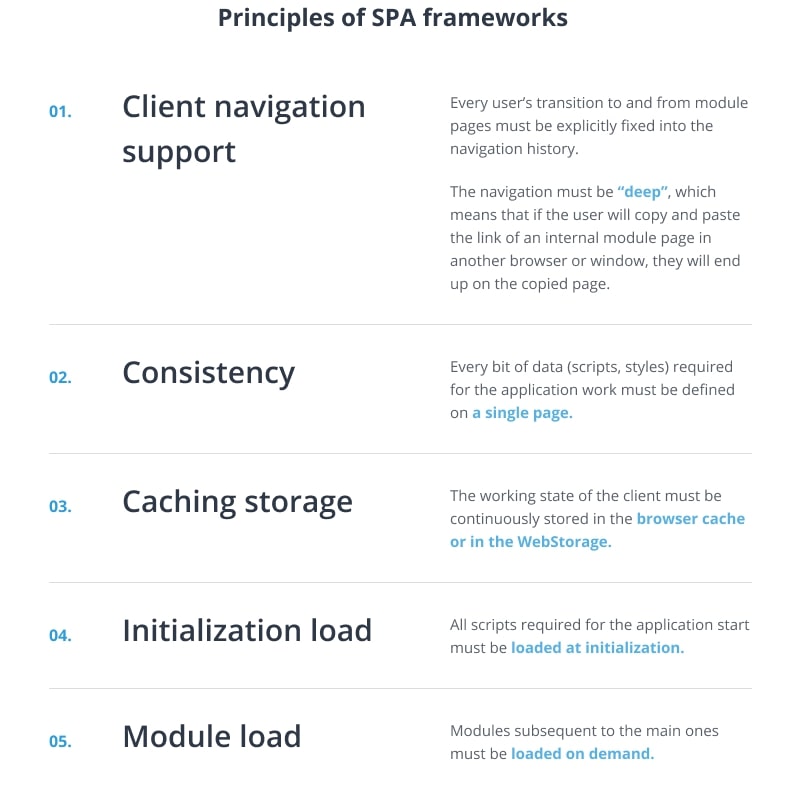
Frameworks of single page application
The SPA itself is a principle that a website is built on. There is an abundance of frameworks (templates) that SPA can be pursued with. SPA frameworks provide basic principles that can be used to build a foundation for a website. Using them, all the required components of a single page application may be implemented.
There are multiple SPA frameworks. AJAX and HTML5 are used together to construct responsive web pages that can be updated without reloading. React and Vue are both good choices for single page apps: the interface is nice to work with and their functionality is well suited to the task of designing an effective SPA.
The finer solution to write a single page application with is AngularJS. This framework provides everything you need for developing an SPA in one place: client-side Model-View-Controller architecture, two-way data binding, templates and dependency injection.
Examples of single page applications
Unnoticed by the viewer, single page applications are all around us. You need not look too far to find an example – this article was written in Google Doc, which is a single page application. Social media sites like Facebook, Twitter and Instagram are single-page applications too.
The most popular example of a single page application, however, is Gmail. Notice how you always stay on the same page while working. All the processes occur within one page, responding to your actions.
The creative and profound example of an SPA that isn’t a social network is the Digital Agency London website. Upon initializing the page, you will see a loading screen. After it’s loaded, you may explore the website, pick options, read the information, but no matter where you go, the URL won’t change. This is an example of a classic SPA website.
How to create a single page application
The only difference of single page application design is that, in development, you will have to place all the available information inside a single page and connect the modules so they respond accordingly. Other development steps are the same as with any other app development process:
- Planning. Pitching an idea and outlining further work plans.
- Design and analytics. On this step various research is conducted; the design of an application is created.
- SPA development. This is where the major work is done: the single page application architecture is designed, and the MVP is provided to evaluate future SPA capabilities. The final version of the app is produced by the end of this step.
- Testing. SPA is being reviewed and checked to ensure it functions as designed.
- The launch. Now the SPA is released; the second stage of testing may begin on this step, allowing any remaining or unexpected malfunctions to be monitored and fixed.
- Further support. A good SPA gets updated from time to time with new information.
If you are considering launching your own SPA, please, contact us: info@azoft.com. We have plenty of experience in web application development and will help you create an engaging and creative single page app.





Comments