5 Reasons Why Super-Responsive Web Design is So Important

IT copywriter
Reading time:
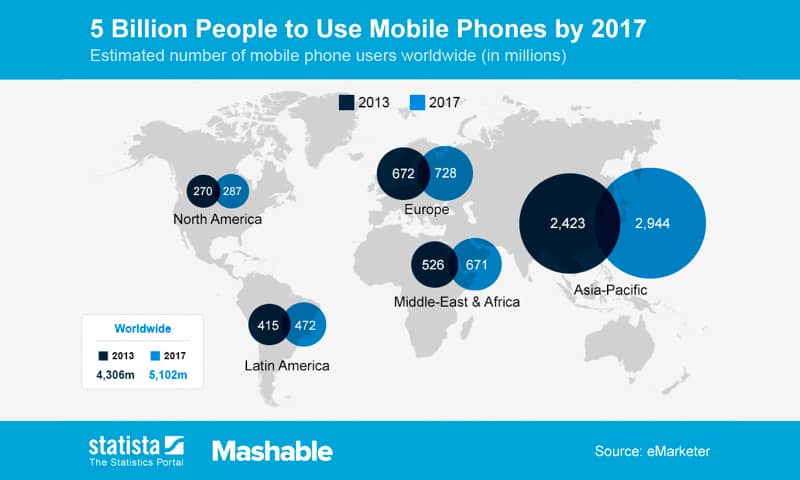
Some statistical data comes as no surprise: 94% of consumers use online resources to research products and services before making a purchase (Source: Compete); 80% of consumers use a smartphone to shop and research products (Source: Comscore). However, if you take into consideration data compiled by Statista predicting that five billion people will be using mobile phones by 2017, it becomes shocking to imagine the huge audience you could potentially be losing just because your out-of-date site fails to display information attractively on a smartphone or tablet.
“People who search for a business’ site begin reading content and viewing videos from their desktop computers at work — and then look for the same business on their smartphones during lunch [with a responsive website] — are able to continue their research into products and services uninterrupted,” explains Jody Resnick, CEO of Trighton Interactive.
Besides been infinitely more pleasant for customers to use, responsive websites:
- simplify Internet marketing & SEO;
- rank higher in search engines;
- are prepared for future integration with back-end services & web apps.
Still not convinced that you need to modify your traditional website? Let’s take a closer look…
What is a responsive website?
A responsive website is one that remains completely agnostic to whatever device a person is using to access it — smartphone, tablet or computer — and that renders data perfectly no matter what size screen. In other words, it adjusts or “responds” automatically to fit any desktop, tablet or smartphone browser.
Why you do need a responsive website?
Reason 1. It won’t frustrate your customers on smartphones / tablets
First of all, let’s take a look at what percentage of your site visitors uses mobile devices. To do this, you need to use a tool such as Google Analytics. When using Google Analytics (another tool’s procedure may be different) you need to select the past 6-12 months and then go to Audience > Mobile > Overview. Do you see a small pie chart button on the lower right? Click on it and there it is: the percentage of mobile/tablet visitors — which is probably the same number that left your site for a competitor’s mobile-ready one, due to a frustrating user experience. Recent market research has shown that these figures are predicted to grow, as more experienced users’ expectations rise and their tolerance of unresponsive websites diminishes.
According to the latest Statista figures, the number of mobile phone users will be steadily increasing:

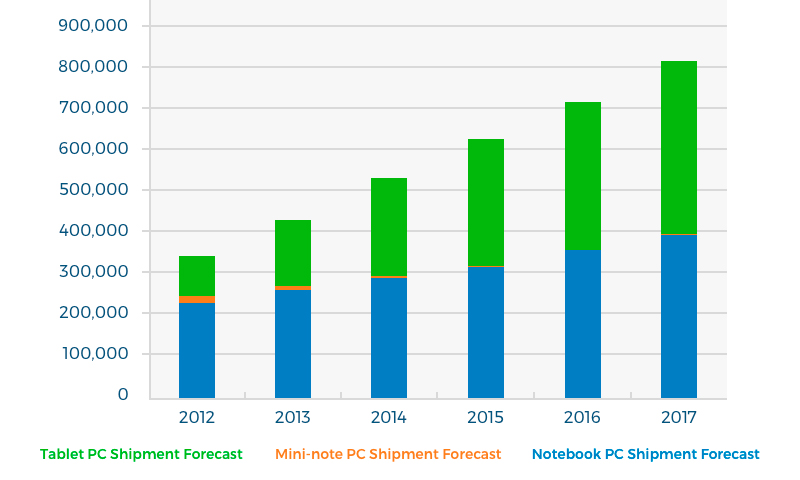
NPD DisplaySearch predicts that tablet shipments in 2016 will surpass 350 million units, putting them ahead of notebook shipments for the first time ever:

Considering these figures, it’s obviously important to provide a mobile-friendly experience to your customers, otherwise they will quickly flee your website and go to your competitor’s if it’s easier to use from a smart device.
Reason 2. It simplifies Internet marketing & SEO
Companies running responsive sites can take advantage of a unified approach to content management, e.g., they have only one site to keep updated. This allows their marketing team to avoid tiresome, error-prone development and content management for multiple sites. And it’s the same situation in regards to strategy deployment and analytics: a responsive website guarantees there is only one strategy to develop and deploy, and just one single set of analytics to examine.
Reason 3. It shows higher in search engine rankings
Responsive websites come up higher in search results and thus are naturally easier for potential customers to find than traditional or mobile-only sites. The Google team itself recommends responsive web design since a single URL for both desktop and mobile sites apparently makes it easier for Google to discover content and assign the proper indexing algorithms to it.
Reason 4. It’s future-proof for further integration with web app & back-end service improvements
The Internet is gradually turning into a platform of services. The future holds a lot of opportunities for companies to integrate back-end services (like Facebook, Twitter, Amazon Web Services, etc.), websites and applications into a unified data unit without custom coding needed for each device or screen size – and responsive websites are the just first step forward.
Reason 5. It’s worth the money invested
There’s no getting around it: upgrade costs matter. But this depends on the type of site you have: if it’s a simple brochure-style site, switching to a responsive design may cost you just few hundred dollars; but modifying a larger, content-heavy one may quickly become quite a budget-eater.
But think about it: considering those already-mentioned five billion people that are slated to be using mobile phones by 2017, paying a little more for making your site responsive may be a really, really small price to pay for reaching an audience of this unprecedented magnitude.


Comments