Mobile App Prototyping: Key to Developing Successful Apps

IT copywriter
Reading time:
In the early days of the App Store and Android Market (now Google Play), there were not many apps to choose from. A random app, which was more or less interesting could instantly become successful. Nowadays, the competition is much more intense and it’s not enough to release a useful product. The new release should be more pleasant to work with than its competitors and be more appealing to the end user. Usability and UI design have become one of the key features leading to application success or failure on the market.
In this article, I’m going to summarize Azoft’s experience and describe the mobile application prototyping steps, that we use to create carefully developed and well-structured prototypes of future products.
Obviously, mobile application development begins with an initial idea followed by product demand and value research. The next step is planning out the application logic and UI design or prototyping. Only then the actual code is written.
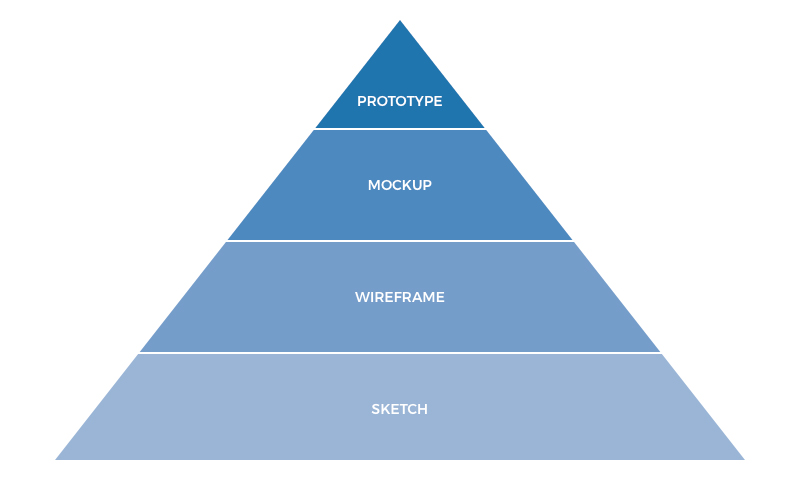
You can certainly ask your customer to describe his expectations and requirements for the product, but it’s much better to have some proof of concept implementation of the idea. And the first step to such an implementation is sketching. A sketch is essentially a pencil sketch, a schematic drawing of the application layout.
In an attempt to cut down expenses, some people would stop at this point. However, sketching is only the beginning of the prototyping process. Creating a good-quality and popular app requires a few more steps. It’s a good idea to take sketches to another level and create wireframes. A wireframe is a UI scheme which reflects the concept idea and the application structure.
The best wireframes are then used during the design stage. At this stage, we begin working on the application design and create mockups. A mockup is a graphical model of the application. The application UI and artwork are now in place, however, a mockup is still an only a static representation of the future app.

To animate the interface we move on to the final prototyping stage — adding functionality to the selected mockups. A prototype is not the final application yet, but it already looks like the application and reacts to the user actions. Thus, an application prototype is done by successfully implementing the design, functionality, and content. There are quite a few useful prototyping tools available both offline and online. Some of the more notable ones are Balsamiq Mockups, Designer Vista, SketchFlow, Pidoco, MockFlow, and others.
Even if the app’s concept of operation is seemingly clear, working on the prototype may give you a fresh look at the entire idea, discover hidden pitfalls and change the development plan accordingly.
Having looked at the basics of prototyping, we’ll move on to the practical details and examples in upcoming posts.


Comments