What is a Progressive Web App: Examples & Benefits for Business

Head of Web Development Department
Reading time: 18 minutes
Imagine that you need to develop an application that will work equally well for iOS and Android users while remaining available on the majority of devices. At the same time, this app has to fit a tight budget. A possible solution is to build a progressive web app (PWA). This technology was first announced by Google in 2015 and, since then, it has continued to improve and spark interest among investors and developers. Twitter, Washington Post, Instagram, Pinterest, Starbucks and other companies use PWAs as their main product or in addition to a native mobile app.
What actually is a PWA? Why are companies investing in new technologies and turning to PWA development experts? Should you pay attention to PWA technology for your business? Let’s find out.
What is a Progressive Web App?
A PWA can be defined as a technology used in web development that visually and functionally transforms a website into a web application. Thus, PWAs combine the advantages of web and mobile development.
Like a regular website, a progressive web app is available through URLs and indexed in search engines. As a mobile app, it sends push notifications to app users with news and offers. This is why progressive web apps work on all the known browsers and platforms. They don’t require a special gadget or software and continue working offline.
Usually, PWAs are developed using the following web technologies: HTML, CSS, JavaScript, and JS frameworks like Angular or Vue.
How does a PWA work?
Now let’s take a closer look at some of the underlying technologies. This will help us gain a better understanding of the scope and true potential of progressive web applications.
Service worker
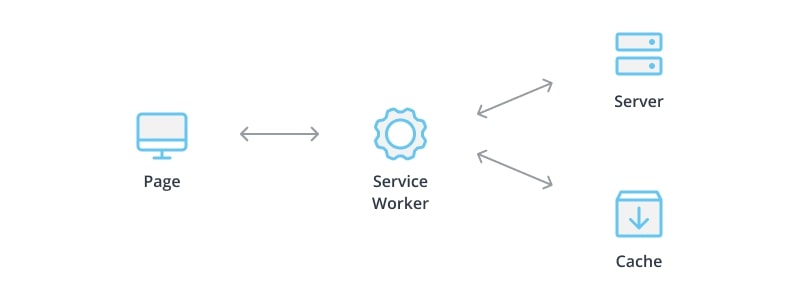
A PWA app can provide instant page load, an app-like experience, a mobile conversions increase, offline browsing, push notifications, and more. But how are such experiences possible? A huge part of the credit goes to a service worker which is truly the heart of a PWA.
In essence, a service worker is a JavaScript file that resides between the browser and the network, responding to network requests (for example by serving cached responses) and handling background activities such as push notifications. The service worker runs in the background as a standalone service. It is not associated with the DOM (Document Object Model) or web pages, runs on a different thread, and accesses the DOM using the postMessage API.
From a user’s perspective, the service worker enables actions such as sending push notifications and preloading content for offline viewing.
App Shell
The app shell is just a skeleton of a graphical interface, a template. It includes the HTML, CSS, and JavaScript as well as any other static resources that provide the structure for your page, minus the actual content specific to the page.
Web App Manifest
The Web App Manifest provides information about the application in a JSON text file. It allows a web app to load and be displayed to the user in the same way as a native application.
It can contain the elements including but not limited to:
- short_name specifies the name of the web app shown to the user if there is not enough space to display the full name (for example, as an inscription under the application icon on the phone screen).
- description says what the app can do.
- start_url defines the URL that’s loaded first when you open the application from its shortcut.
- related_applications is an array of objects that define native applications that can be installed or available for the underlying platform – for example, a native Android application available through the Google Play Store.
- icons defines an array of image objects that can be used as application icons in various contexts.
- background_color specifies the background color of the web app.
HTTPS Protocol
This protocol delivers a secure context. Even though it goes without saying that every website must provide a safe environment, many of them still load insecurely. With PWAs, HTTPS is essential because the service workers require a protected connection to provide offline functionality and fast performance.
PWA: Benefits & Disadvantages
Like any other technology, PWA isn’t a silver bullet and has a number of advantages and disadvantages that you should keep in mind.
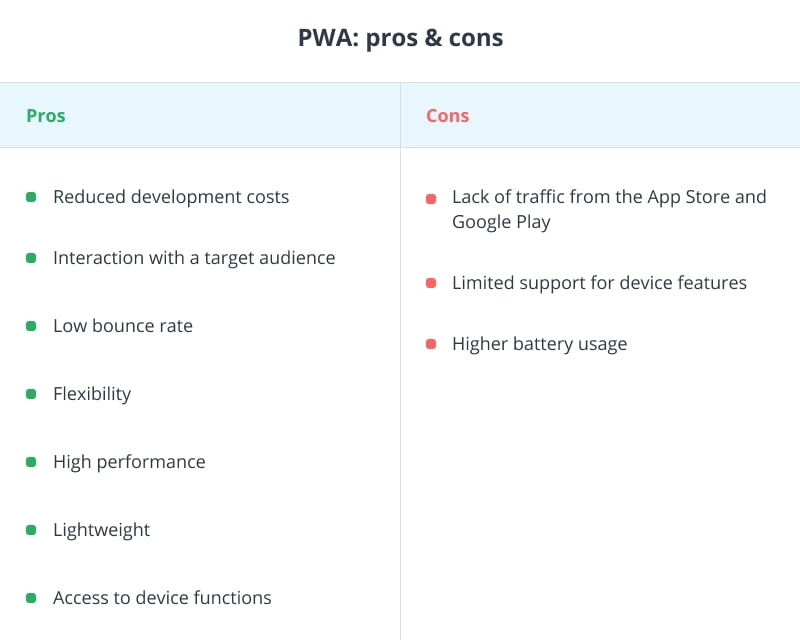
Advantages of Progressive Web Apps
- Reduced development costs
As PWAs work on all platforms and devices, you don’t need to create multiple versions of the product for each operating system.
- Interaction with the target audience
Progressive Web Apps help businesses reach audiences across multiple communication channels with minimal investment.
- Low bounce rate
To download a regular mobile application, a user needs to go through 4-6 steps. At each of them, up to 20% of the audience falls off. Conversely, the installation of the PWA is offered to the user when he revisits the site. The main components of the application are already loaded in advance, during the first use of the application. This significantly speeds up installation and lowers the bounce rate.
- Flexibility
With a progressive web application, you don’t have to think about which operating system to choose. They work equally well across all devices, screens, and browsers.
- Performance
Thanks to efficient data caching, PWA apps are faster than mobile apps.
- Lightweight
PWAs take up much less space than native apps. For instance, by implementing such technology on its website, Pinterest reduced the size of its app from 9.6 MB for Android and 56 MB for iOS to 150 KB.
- Access to device functions
PWAs can access device capabilities such as camera, Bluetooth, and GPS location. It can be helpful for e-commerce website owners to have PWAs send push notifications as well.
- No store restrictions
PWAs are not controlled by app stores and don’t have to comply with their requirements, unlike mobile versions of apps.
- Good for SEO
Fast loading plays a big role in a website’s position in the Google mobile search engine. PWAs are indexed by Google and other search engines, although they work very much like a native app. This is an absolute plus for SEO.
Disadvantages of Progressive Web Apps
PWAs are a great alternative to native apps, but they also have drawbacks.
- Lack of traffic from the App Store and Google Play
Many users are used to searching for and downloading apps from app stores. Therefore, if you don’t have a native application, you’ll miss out on traffic from the App Store and Google Play.
- Limited support for device features
Some features of the mobile device are not available using the current capabilities of the web browser. This is especially true for support for iOS PWA features such as Face ID, Touch ID, ARKit, Bluetooth, and battery information. Hence, PWA compatibility on iOS can be limited and buggy.
- Higher battery usage
PWAs written in JavaScript consume more battery power than applications written in native languages such as Kotlin or Swift.
When do you need a PWA?
Consider developing a progressive web application in the following cases:
- When you need a mobile application to reach the widest possible audience, but the development, support, and modernization of the two native platforms, iOS and Android, are too expensive.
- The content on your company’s website is constantly updated. Prices change, auctions are constantly held, there are stock reports, news, etc.
- A chat or comment platform is added to the site and it’s important to notify users about new messages.
As for the business areas, e-commerce sites should take a closer look at progressive web apps, since they allow them to:
- Improve website performance. The high loading speed of the application reduces the bounce rate (the proportion of users leaving the site before it loads). For mobile users, every second counts. Fast loading of the application increases conversion, which increases the profits of the online store.
- Provide a native app experience. Since the page doesn’t need to be fully loaded, you can only change some blocks on the page, animate the changes. This brings PWA websites closer to a native app experience.
A PWA app can be a great solution when:
- the app is aimed at a vast target audience
- the budget is limited
- the deadlines are tight
- SEO is vital
- you need cross-platform compatibility
- you need to implement additional updates as soon as possible
What are the best progressive web app frameworks and tools?
One of the major issues related to the PWA development is to choose which framework to use. Since there are multiple alternatives available, let’s examine and discuss their key advantages and disadvantages.
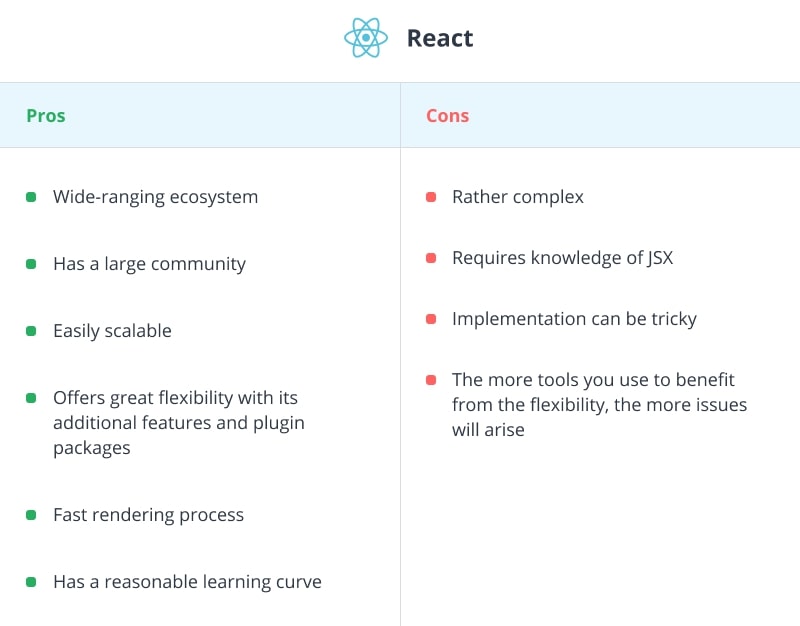
React
React is an open source library for building user interfaces. With React, developers can create web applications that change displays without reloading the page. This allows apps to quickly respond to user interactions, such as when they fill out forms, apply filters, add items to the cart, and so on.
One of the key features of React is its versatility. This library can be used on server and mobile platforms using React Native.
Another important feature of the library is declarativeness. Using React, the developer describes how the components of the interface should look in different states. A declarative approach shortens the code and makes it easier to understand.
React is component-based. Each component returns a part of the user interface with its own state. By combining the components, the programmer creates a complete web application interface.
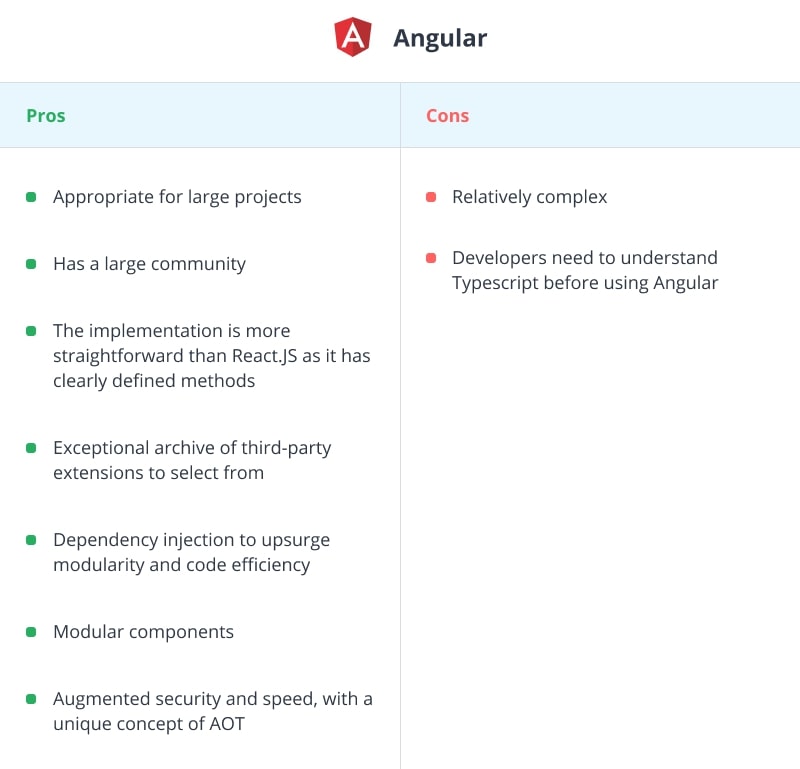
Angular
Angular is a framework developed by Google, one of the oldest and most popular JavaScript frameworks.
This development environment is known primarily because it provides developers with a better environment for combining JavaScript with HTML and CSS. It’s completely modular. It means that each component is compatible with the projects developed with other web frameworks.
PWAs written in Angular benefit from its Ahead of Time (AOT) compilation system. This system accelerates application rendering by converting TypeScript and Angular HTML code into competent JavaScript code before browsers load and launch the application.
Vue
Vue is a progressive framework for building user interfaces. Unlike monolithic frameworks, Vue is suitable for gradual implementation. It integrates easily with other libraries and existing projects. Vue is also suitable for building complex, single page applications when used in conjunction with modern tools and additional libraries. It offers several unique features such as simple coding, a high-speed rendering process, and routing.
Ionic
Ionic is an open-source SDK based on the Angular and Apache Cordova Progressive Web App frameworks. It was created in 2013 and has since been used to create PWA and mobile apps.
Ionic’s extensive library of components for iOS and Android makes it an excellent choice for PWA development. Ionic’s toolkit includes all the needed components out-of-the-box. Furthermore, it practices a framework-agnostic approach that adds support for Vue.js, React.js, and web components.
Polymer
Polymer is an open-source framework built by Google. It has many web components, templates, and development tools. The simplicity of the process makes Polymer a good choice to create PWAs.
Additionally, the majority of browsers support the components and tools within the app framework. Thus, the app built with Polymer is much more accessible and adaptable. It utilizes pure CSS, JavaScript, and HTML, which makes it an autonomous PWA framework.
Examples of PWA
In the media industry
An example of a successful PWA application is Forbes. Their web page contains a lot of content, but the site loads very quickly (in 0.8 seconds to be exact). And, like a normal application, it sends push notifications to users. Also, Forbes created Fluid. It’s an ad format for Progressive Web Apps that’s designed to load quickly on mobile phones.
According to Forbes, their PWA helped increase the session numbers by 43% and advertisement views jumped by 20%.
In the cosmetics industry
Another example of a progressive web app is the website of the cosmetics brand Lancôme. The company’s analysts studied the traffic flow on the site and came to a disappointing conclusion: if the conversion from the desktop was 38%, then only 15% of users made an order from smartphones. The most logical way out was to develop a mobile application to increase sales. However, Lancôme owners rejected this option and did the right thing.
Instead, Lancôme decided to create a Progressive Web App that need not be downloaded in the store, making it available to the audience from any device. The selected solution was effective and resulted in a 17% increase in conversion, a 53% increase in mobile sessions on iOS and a 15% decrease in bounce rates.
In e-commerce
Another case of the successful use of a PWA is AliExpress. The company was looking for a way to provide all of its web users with the benefits of its application, such as performance and the ability to use offline mode as well as re-engage users.
After building the progressive web app, AliExpress increased its conversion rate for new users by 104%. Users began to visit twice as many pages per session, and the time spent per session increased by an average of 74% across all browsers.
In telemedicine
We also have experience in creating PWA applications. We’ve developed a telemedicine application called Primu.online that helps doctors and patients interact. Doctors use the application to maintain an online record and a database of patients, save medical histories in a medical record and conduct video consultations. Patients can sign up for a remote consultation, view the doctor’s notes and communicate with the doctor via chat or video.
Wrapping up
Progressive web apps combine the most powerful features of mobile and web apps. Thanks to PWA, the user experience is significantly improved. The level of customer loyalty and satisfaction is also positively impacted. If you’re considering building a progressive web app, please contact us at info@azoft.com. We’ll help you make the right decision.









Comments