What’s the Difference Between SPA & PWA

Head of Web Development Department
Reading time: 13 minutes
Single-page applications and progressive web apps are two popular approaches to web development. But what makes them so attractive for developers and businesses? Do they have any weak points? How do they differ from each other? Let’s find out.
Progressive Web Apps (PWAs)
What Is a Progressive Web App?
A progressive web app is a website built with web technologies, such as JavaScript, HTML and CSS. Users can interact with it as they would with an app. They can also add it to their home screens and receive push notifications. By accessing the hardware of the device, the PWA works without an Internet connection. A good example of a PWA site is Google Docs, which is known as online office software, but the user can interact with it offline as well.
How Does a Progressive Web App Work?
Let’s explore the core components of such applications. Below are the elements that set PWAs apart from single-page applications.
- Service Worker is a script that the browser runs in the background, allowing access to features that don’t require interaction with the web page or with the user. These features include push notifications and background data synchronization.
- Web App Manifest is a JSON file that contains the information related to the web app, including description, icons, name, and more.
- HTTPS protocol ensures a secure connection.
- App Shell is the minimal HTML, CSS, and JavaScript that powers a user interface. App Shell architecture separates the core application infrastructure and UI from the data, ensuring fast performance.
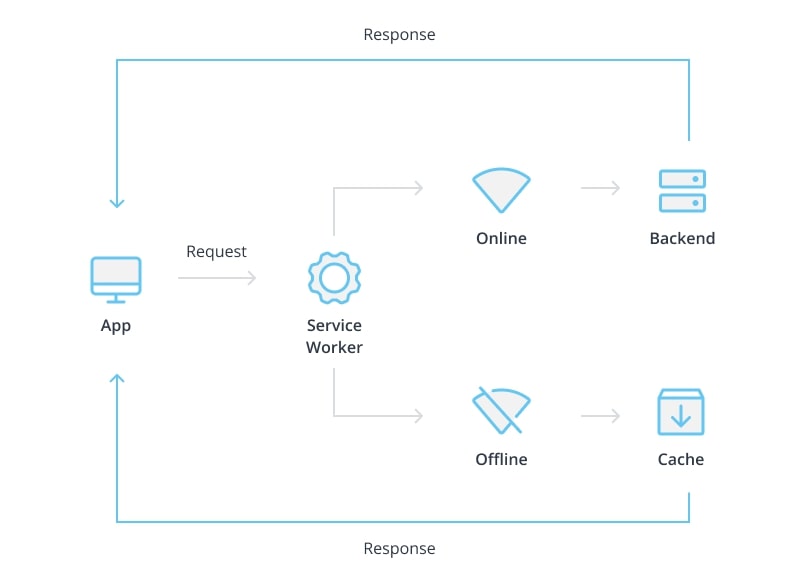
The service worker acts as a proxy between the app, the browser and the network. It caches the website’s assets and intercepts network requests, which allows the website to work offline and provide other features, including push notifications. Additionally, service workers perform heavy calculations, which is what makes PWA websites load quickly and operate efficiently.

Advantages & Disadvantages of PWAs
Pros:
- Low development costs. Progressive web applications work on all platforms and devices, eliminating the need to create versions of the product for each operating system.
- High performance. PWAs use a dedicated service worker file to handle requests, caching, and some other functionality. This allows PWAs to run 2-3x faster than regular, responsive websites. Faster loading speeds provide an improved user experience, which leads to higher conversion rates.
- Instant installation. Users can click “Add to Screen” and they’ll immediately receive a shortcut to the PWA on their home screen.
- Offline work. PWAs provide session continuity, which improves conversion rates for e-commerce sites. Even if the user has lost their Internet connection, they can still view and add products to the cart, enter the necessary information in the checkout, and more. Checkout will be completed automatically when the customer regains internet access, as the PWA synchronizes data and updates it in the cache.
- Lightweight. PWAs take up much less space than native apps. For example, with PWA technology, Pinterest reduced the size of its app from 9.6 MB for Android and 56 MB for iOS to 150 KB.
- Access to device functions. PWAs can access device capabilities such as camera, Bluetooth, and GPS location. For e-commerce website owners, the ability to send push notifications can be especially helpful.
- SEO-friendly. Unlike native apps, PWAs have URLs, so they can be indexed on Google. In addition, their fast loading speeds also help them rank higher in search results.
Cons:
- Limited support for device features. Some of the device’s functions are not available using the current capabilities of the web browser. This is especially true for supporting iOS PWA features such as camera, motion sensors, and beacons, among others. Consequently, PWA compatibility on iOS can be limited and intermittent. However, with the growing popularity of PWAs, things could change for the better. For example, service worker support in Safari may be added soon. In addition, the PWA does not have access to SMS, contacts, or calls from users, which negatively affects the user experience.
- Higher battery usage. Progressive web applications are developed using JavaScript, which is more difficult to handle on mobile devices than native apps.
- Browser dependent. The PWA works well on the most recent versions of popular browsers. However, if the user has an outdated version, they might face intermittent operation issues.
Single Page Application (SPAs)
What Is a Single Page Application?
An SPA is a single page application that contains an HTML page that is dynamically (without a full reload) refreshed in response to user input. When the user opens the page, the browser downloads all the application code at once. However, it shows only a specific module – the part of the site that the user needs. When the user navigates to another part of the application, the browser takes the already loaded data and shows it to him. And, if necessary, dynamically downloads the required content from the server without refreshing the page.
If you’ve ever scrolled through the Facebook or Twitter feed, then you’ve experienced this yourself.
On the one hand, such applications work quickly and load the server less. On the other hand, they require more loading when they first open.
How does an SPA work?
SPA architecture is pretty straightforward and includes the server-side and client-side technologies.
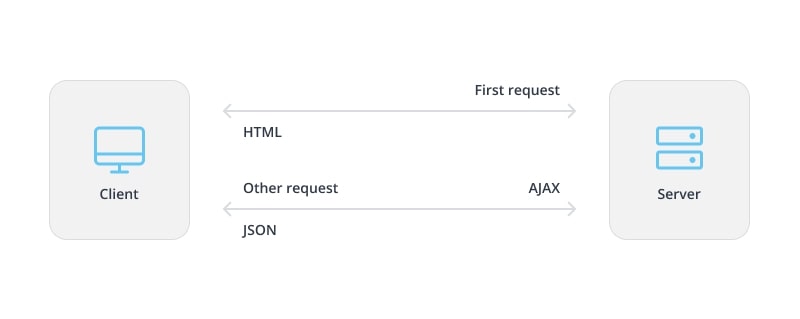
The first client request loads the app and all its relevant assets. These can be HTML, CSS and JavaScript files. If the app is complex, this initial bundle of files can be large. Therefore, the first view of the app can take some time to appear. During this phase, the user may see a loading icon.
Subsequently, when the user navigates within the single page web application, an API is called to fetch new data. The server responds with only the required data, typically in JSON format. The browser receives this data and updates the app view. The user then sees this new information without a page reload, all while the app stays in the same page. Only the view changes by updating some components of the page.
Single page applications are a good choice when you need to build an interactive UI with lots of client-side behaviour. You probably use SPA every day without even realizing it. Facebook, Twitter, Pinterest and many other websites use SPAs to streamline the user experience and create a continuously updating newsfeed.

Advantages & Disadvantages of SPAs
Pros:
- High loading speed. Research shows that users are sensitive to page load speed. In terms of loading speed, SPA sites have no equal, which is their main advantage. Since the lion’s share of resources are loaded in one session, with further actions, the SPA quickly updates the necessary part of the data, saving significant amounts of time.
- Flexibility. Since the user is working with one page all the time, it’s easier to make interesting transitions and animated elements. You can work with the state of buttons, tabs, and switches. Thus, the SPA web application interface can look more like a full-fledged application rather than a simple website.
- Simple data caching. Important data is loaded in one request, and then the user of the single page application can work partially offline, connecting to the Internet to save progress.
- Versatility. SPA apps work everywhere. All you need for an SPA is JavaScript support. Such sites work well both on a desktop and the web. They can also partially replace full-fledged mobile applications.
Cons:
- Doesn’t work well with SEO. SEO depends significantly on the number of pages with unique URLs, headings, and keywords. So, in the case of an SPA app, it’s difficult for search bots to see page content. Even though there are some modern tools that help try to evaluate content as users would, they’re not able to index complex single page web apps correctly. If SEO performance is important for your business, you may benefit more from choosing an option other than a single page application.
- Issues with website statistics. With a single page, it’s more difficult to identify popular posts or pages. If you need to track the SPA’s stats, you have to create an analytics solution of your own.
- Uses a lot of browser resources. SPA apps require many resources from the web browser since the browser is doing most of the tasks for the SPAs. Creating SPAs often requires users to use the latest browsers with support for some modern features.
PWA vs SPA: What’s the Difference
These web development approaches are both cutting edge and provide their users with an engaging user experience. However, they differ in many ways. Let’s explore how they differ from each other in terms of:
- Speed. Although both technologies offer high speeds, PWAs can outdo SPAs. This is possible because PWAs can use service workers to deal with excessive JavaScript overhead. Thus, in progressive web apps, the JavaScript footprint is reduced.
- Cost. SPA development is usually faster and more cost-effective than PWA development. Ready-made libraries and frameworks provide powerful tools for developing SPA applications. Additionally, in SPA development, back-end and front-end developers can work on a project in parallel.
- UX/UI. Although both approaches allow you to create an app-like look and feel, PWAs are more engaging and reliable when using an unreliable connection.
- Security. Security issues require much more consideration in SPA development. SPAs are especially vulnerable to Cross-Site Scripting (XSS), which allows an attacker to inject malicious code into a website in such a way that the user’s browser will execute the code. To prevent such attacks, you have to test your SPA properly. PWAs face much fewer security issues since all PWA connections go through a secure HTTPS origin.
- Accessibility. Compared to SPAs, PWAs always have a manifest file, so they’re downloadable, installable, and readily accessible.
SPA or PWA?
Both approaches are highly efficient solutions for developers and users. Which one is better for your project? As there is no one-size-fits-all solution, you have to analyze the project requirements, goals, and your capacities as the project owner or manager.
Need to develop a web app based on PWA or SPA approaches? Contact us at info@azoft.com. We’ll help you choose the best way to implement a project of any complexity to match your business goals.


Comments