Angular vs React vs Vue: Which JavaScript Framework to Choose?

Head of Web Development Department
Reading time: 9 min
JavaScript is a lightweight programming language, a popular choice for application development. In fact, the JavaScript framework popularity is so massive that there are dozens of libraries providing solutions for any code-related problem imaginable. Whether you are developing a web app or a cross-platform app, JavaScript has a framework suitable for your needs.
The three biggest jewels in JS crown are Angular, React and Vue frameworks. Which one is more popular is a wrong question to ask— they all solve specific problems in their own way. In this article we will discuss their differences, advantages and disadvantages to help you pick the best framework for your goals.
What is Angular framework?
Angular is a free, open-source JavaScript framework based on TypeScript (programming language that is built on JS) that is used for mobile and web app development. Angular is designed to support easily scalable applications. Angular can manage DOM (document object model, programming interface for HTML and XML), gives a high abstraction level and puts components into rather strict, but well-composed structure.
As a platform, it consists of:
- Component-based frameworks;
- Essential developer tools;
- Massive well-integrated libraries covering various features, from routing to client-server communication.
Besides, Angular has a following of more than 1.5 million active developers and content creators in case external help is required.
But how does it work? Every application consists of components. They’re building blocks that lay down into a foundation of an app. Angular components include a а TypeScript class that defines behavior, HTML template and CSS. This is how Angular components work:
- You define a component’s application logic—what it does to support the view—inside a class. The class interacts with the view through an API of properties and methods. The usage of components in a template is defined by CSS selectors (attributes that determine what elements will answer to a certain set of CSS rules). The corresponding HTML elements will become instances of components.
- Angular is instructed by the HTML template how to process and render the components.
- The appearance of HTML elements in a template is instructed by an optional set of CSS styles.
Advantages of Angular
One of the main reasons for Angular’s popularity is secure data binding to HTML elements, but this framework has more benefits to offer:
- Angular suits large, scalable projects. You can go from a single-developer scale to a development team scale anytime with minimal efforts.
- Typescript foundation serves for a strict, consistent and clear code, making it easier to test, debug and support a large codebase.
- Basic app functionality and UI (user interface) can be developed with Angular alone, with no other libraries required.
- The modular nature of Angular allows developers to divide code into reusable chunks.
- The support of the Angular development team, Google and a large community of creators.
Disadvantages of Angular
While possessing a fair share of benefits, Angular framework has some flaws:
- Shows relatively lower performance, but it’s increasing with every new update;
- Limited SEO options;
- Angular is more complex and strict than Vue or React, which makes it harder to learn.
What is React framework?
React is a free open-source front-end library that is used to create user interfaces and components for said interfaces. It can also serve as a base for mobile apps or single-page applications. React is described as declarative, efficient and flexible by its development team. It’s way of handling web page rendering is dynamic and responsive to user input.
Like in Angular, React interfaces are built using components. The components define what’s going to appear on the screen via HTML, CSS and JS. React adopts JSX and Redux to enhance development possibilities. There are multiple templates and instructions for React online.
Advantages of React
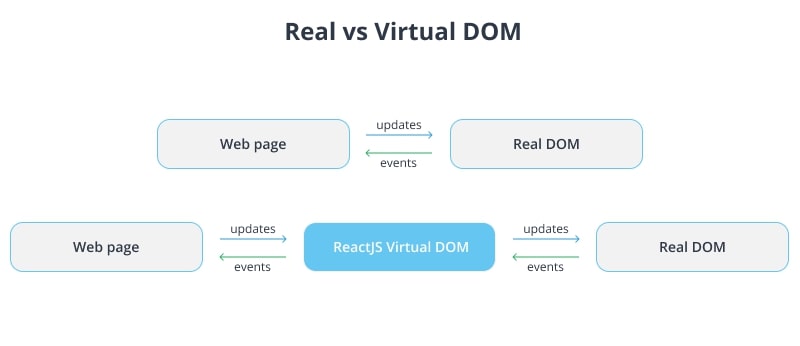
The biggest advantage of React is its performance and speed, achieved by implementing a virtual DOM and various rendering optimization models. This benefit serves to provide a more flexible and dynamic UI.
Here are some other React benefits:
- The framework is relatively young and modern, developers have interest in it;
- React is relatively easy to learn: the documentation is highly descriptive, the design of the framework is simple;
- The server-side rendering support is nearly flawless and suits for applications that are content-based;
- An adequate toolbox is provided to help the development team;
- Functional programming concepts implemented in React ensure comprehensive and easy to test code;
- TypeScript and Microsoft flow can both be used typing React-based applications;
- Easier migration between versions;
- Skill earned working with React can be transferred to working with React Natve.
Disadvantages of React
Despite many considerable benefits, React has some flaws a developer should keep in mind when choosing the right framework:
- React may be too flexible as it is more of a library than a framework – there are dozens of solutions for each problem, so developers have to decide on the correct solution on their own;
- Some of React features like absence of class-based components or mixing templates with logic may be a serious obstacle for developers that are used to object-oriented programming;
- The pace of development may slow down because of many updates and new feature introductions, as React is an evolving framework.
What is Vue framework?
Vue is a progressive open-sourсe front-end framework used in UI and SPA development. The Vue development team describes this framework as approachable for anyone who knows JS, HTML and CSS, versatile and performant.
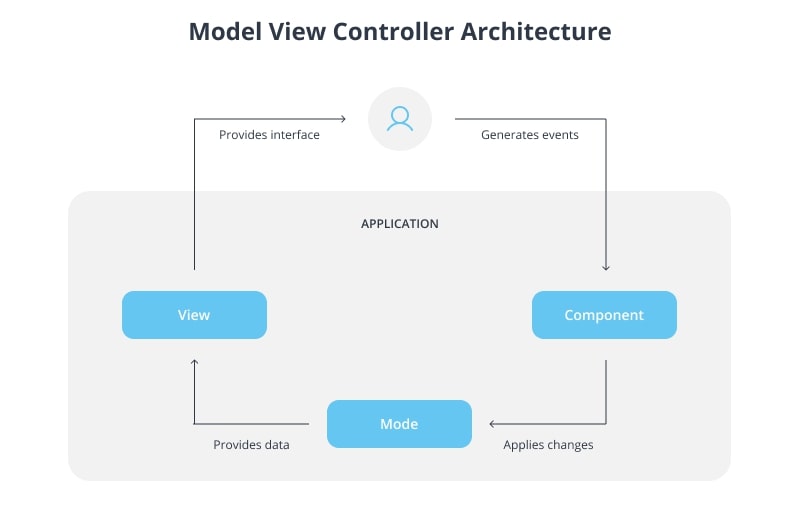
Vue is based on model-view-controller (MVC), a traditional architecture. Its view library is focused on the view layer, making it easier to integrate this framework into other libraries and into projects already in development.
Advantages of Vue
The biggest advantage of Vue is its small size. With the weight of 20KB, developers experience higher performance, more flexibility and speed. Of course, there are other benefits to Vue framework:
- Vue has a lot of integration possibilities: parts of existing code can be put into projects with ease;
- Optimized HTML. While similar to Angular, Vue can maintain HTML blocks better with usage of own components;
- Usage of virtual DOM boosts the user experience;
- Two-way data binding makes updates and changes in architecture easier to implement, including real-time updates;
- A lot of reusable templates can be created using Vue, improving scalability and reducing development time;
- A decent toolbox is included in the base library.
Disadvantages of Vue
Now that we’ve discussed the pros of Vue, let’s explore the cons to keep in mind when choosing this framework for development:
- Lack of resources. Vue is a relatively young framework, which means that while it can handle smaller projects just fine, tools for more complex applications are still in development. Plug ins from other frameworks can fix this, but large project support is not possible with Vue alone;
- Due to Vue being relatively young, there is a lack of skilled developers.
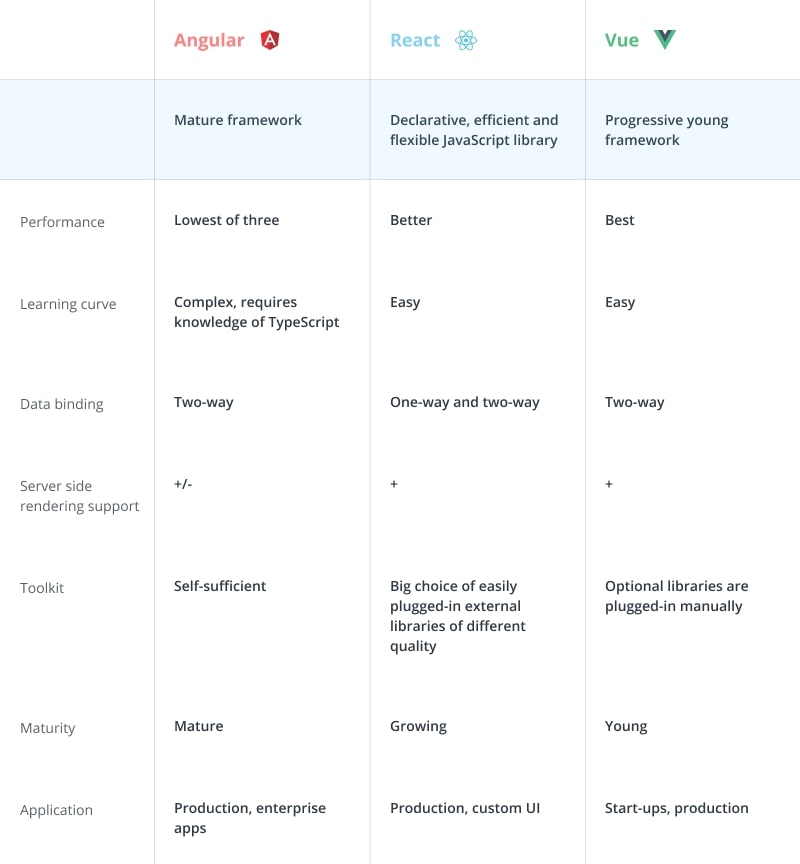
Angular vs React vs Vue
Which is better, Angular, React or Vue? There is no certain answer for this question. To help you choose one framework over another, we prepared a table of comparison.
Wrapping up
In a world of JavaScript frameworks, the battle of Vue vs React vs Angular is never ending. Choosing the correct framework for your application, keep in mind advantages and disadvantages and how they may impact your product. If you are considering application development or have doubts which framework will suit your project better, contact us at info@azoft.com, we will be happy to help.






Comments